六角學院網頁切版直播班,我的上課心得
如果你有長期在追蹤我的部落格就會發現,我近期發表的文章基本上都是跟 CSS 相關的。主要原因是我參加了六角學院的網頁切版直播班,那些都是我的課堂筆記。雖然我的筆記還沒全部補完 QQ 不過就先來發表一下我參與六角學院切版班的心得吧。
當初為何選這門課?
當初我已經參與了六角舉辦的 Bootstrap 5 體驗營以及程式體驗營,那時就有看到切版班在招募學員,不過我一開始沒有報名。後來加開我才報名的 XD
主要是程式體驗營時邊看課程邊做筆記,雖然看起來都會了,但是真的會了嗎?還是自以為會了,真正要做出一個作品時又卡了,因此最後就決定花錢來買了課程。
遊戲化課程設計
六角將整個課程以類似遊戲化破關的方式進行,以網頁切版直播班為例,報到、八週主線任務以及心得任務(就是你現在看到的這一篇 XD),每完成一項就會增加 10 分,課程結束後結算,屆時會根據你達到多少分,給出相對應的獎賞。
影音課程
雖然是直播班,不過六角還是有提供一些基礎的影音課程,適課程進度會再陸續補充一些內容。因為我之前有取得六角舉辦的程式體驗營影音課程觀看權,基本上很多都看過,複習時也感到輕鬆自在 XD
不過,血汗的還在後面呢 …
直播課程
每週五是大家的集合時間,課程的主要老師 - 六角學院校長會親自授課,不過因為較為基礎的內容都會事先提供影音課程,所以通常老師所講內容會比較偏向同學們通常會遇到的問題,其中也會讓同學問問題,因此能夠在這個時段即時與校長互動與交流。
地獄般的作業
主線任務
直播課程開始後,每週會有個主線任務,基本就是要切出一個網頁出來,這也是最血汗的部分 XD
這是第一週的作業,只有一頁,也沒有 RWD,非常的單純。

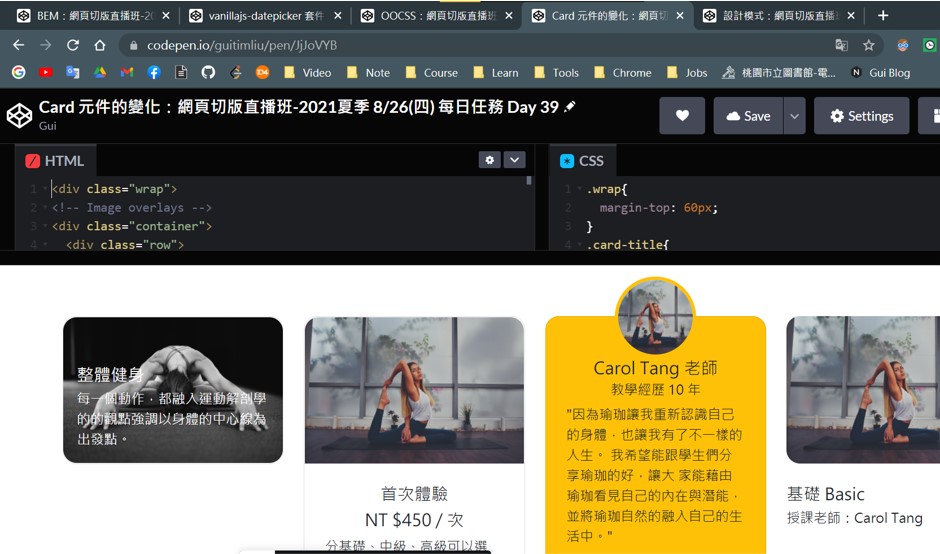
這是第八週的作業,這一次設計稿含 RWD 總共有 30 頁,非常之狂 QQ

詳細可以到我 GitHub 看作品,我就不貼給大家了,因為我根本還沒完成啊 XDD 然後今天要提交作業,我只能先提交現在的版本上去了(嘆)然後趁助教批給前在趕工一下 XD
每日任務
這是我滿喜歡的一個服務,主線任務最少都要切出一個完整網頁,需要使用的知識也較多。
而每日任務則是將每週進度切分成一個個小題目,讓學員每天花 10 - 15 分鐘的時間,練習一個小知識點,每天進步一點點,回頭卻發現已經學習了許多。我覺得比起主線任務,每日任務的學習壓力小很多啊 XDD(但也是因為主線任務有時間壓力啦)

努力還是有收穫的(?)
第一週老師下了個挑戰:前三位在五分鐘內完成 kata 作業(想知道Kata 是什麼可參考這篇),就會贈書,我發現自己好像有機會能夠達成,馬上就來嘗試看看。最終…

拿到了這本「金魚都能懂的 CSS 選取器」,這本幫助了無數次在夜晚撰寫作業的我啊(感動 + 淚崩)
遇到問題怎麼辦?
六角有很強大的助教團,除了批改學員的作業以外,再來就是在第四週開始,每週一到五下午一時到五時的每日助教服務,幫助學員在撰寫作業的過程中如果遇到問題,能夠在短時間內獲得助教的回復。
另外我很喜歡六角的互助風氣,同學遇到問題時,不只是助教會回答,校長跟幾個大神還有同學根本像是住在 Slack 似的,都會一起幫忙同學解決問題。
成果發表會
是的,努力了兩個多月的時間,六角也會為學員舉辦成果發表會,讓課程內的同學能夠藉由分享自己的經歷,與其他同學交流。

我也報名了!
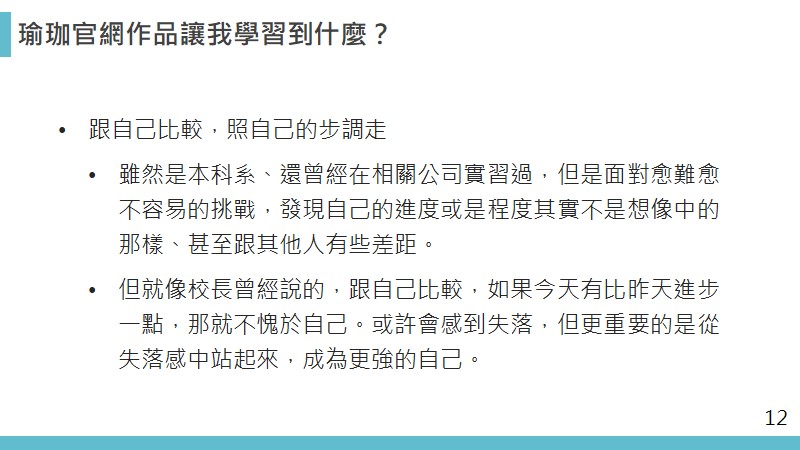
再來就是我不知道哪根筋不對去報名了,結果到了發表會當日我還有很多地方沒完成啊(GG… )不過怎麼能臨陣脫逃呢?成發有大神技術的精彩演說,當然也要有北爛的演說(不是啦)是我如何安排學習、利用什麼心態學習的。
另外也秉持著「我就爛」,反正也就這樣了啦,相信會更好的態度 XD
後記
上完課我學習到什麼?
原先最基本的 SCSS 或是 Bootstrap 都會使用,不過更進階的設計模式或是開發就不太會了,命名部分也是不太知道怎麼命名。
我認為我的成長有:
- 校長非常強調 Emmet 的刻意練習,我對 Emmet 的掌握度提升了。
- 讓我更理解如何更精準進行排版,1px 不差。
- 如何更有效率運用通用類別,並且為它們進行命名。
- 了解 Bootstrap 更深層的應用。
- 善用設計模式設計 CSS,並且搭配 Bootstrap、SCSS 實作。
結論
上完這門課我自己是感到不後悔的,雖然一開始覺得說我這懂一些觀念的來上會不會太基礎,但是完全不會,只會切版切到懷疑人生 XD
然後我接續報名 JavaScript 直播班了…希望上完課我的肝還是新鮮的(Q
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!