Day 8:先別急著撰寫文章,你聽過 Markdown 嗎?
相信有人已經迫不及待要撰寫文章了,不過在這之前,我們先來介紹一下 Markdown 這個標記語言。
什麼是 Markdown?
過去撰寫部落格,比方說無名小站或是其它 BSP 服務、WordPress 傳統編輯器,都有提供所見即所得模式,就如同 Word 的使用體驗,可以透過上方工具列選擇需要的文字大小、顏色、粗體或斜體、刪除線、……等多項功能,但是 Hexo 預設並無提供這樣的功能,取而代之的是使用 Markdown 來進行撰寫。
Markdown 是一個輕量級標記式語言,說到標記語言,能夠立即聯想到的就是 HTML,我們透過 <h1></h1> 代表 h1 標題、<p></p> 代表段落。Markdown 也是同樣的概念,但寫法又更加精簡,而且還能轉換成 HTML,因此很適合用於撰寫文章使用。
Markdown 有哪些標記?
這邊就先列舉幾個比較常見的:
段落
- h1
# - h2
## - h3
### - h4
#### - h5
##### - h6
######
字體
- 粗體
**字體** - 斜體
*字體* - 粗體
***字體*** - 斜體
~~刪除線~~
區塊
- ol
1. ol(中間空格不能省略)
鏈結與圖片
鏈結 [文字](網址)
圖片 
以上僅列出一些,若需了解更多可以前往 Markdown 語法說明 查看更多資訊~
使用 Typora 撰寫 Markdown
先前安裝 Hexo 前置作業那篇已經有請大家安裝 Typora 這套程式,今天撰寫 Markdown 時就能夠派上用場。
設定 h1 標題標籤
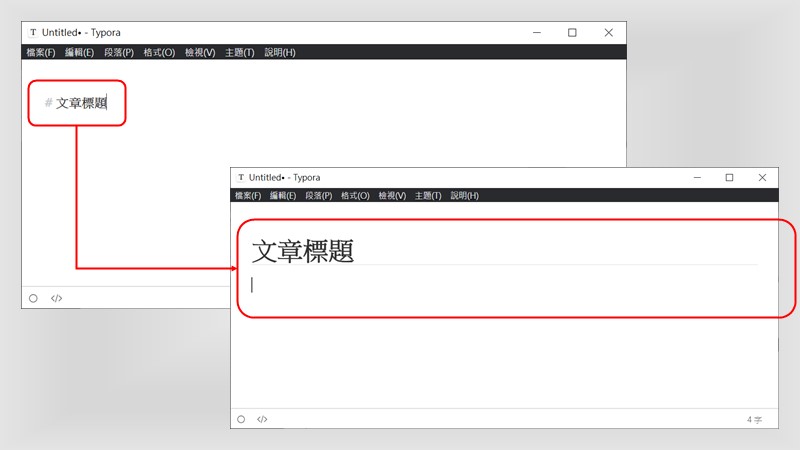
基本上一個 # 字號代表的就是文章標題,所以一開始若要設定文章標題,可以這樣設定:
1 | |
打好字後,按下 Enter 鍵,可以看到其差異性:

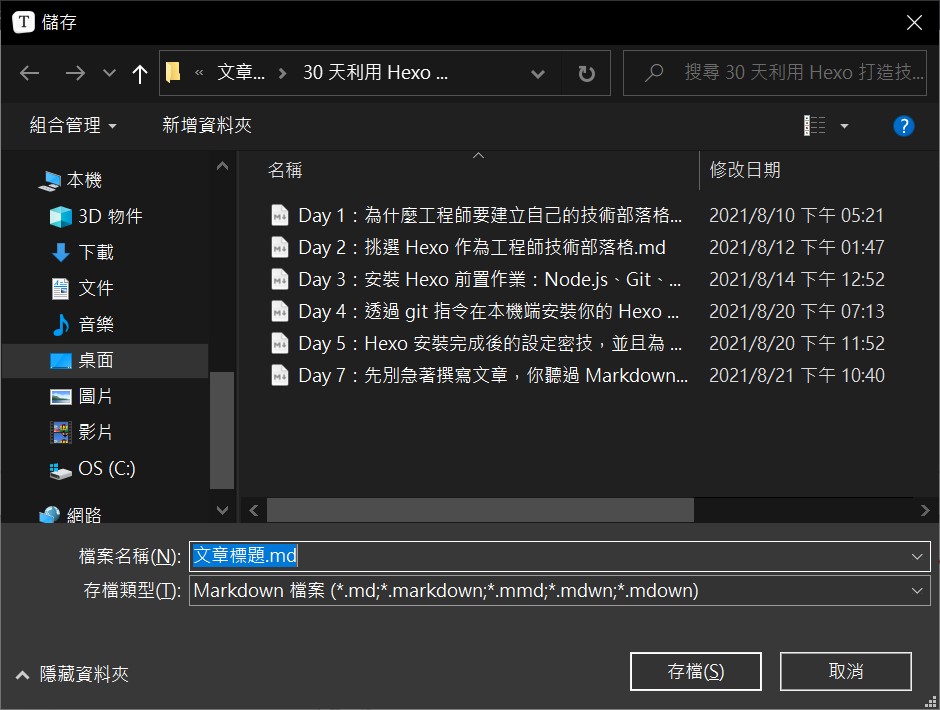
可以看到撰寫的 Markdown 透過 Typora 自動編譯成 h1 的形式,而此時如果我們儲存檔案,預設提供的檔案名稱就是我們所設定的標題。

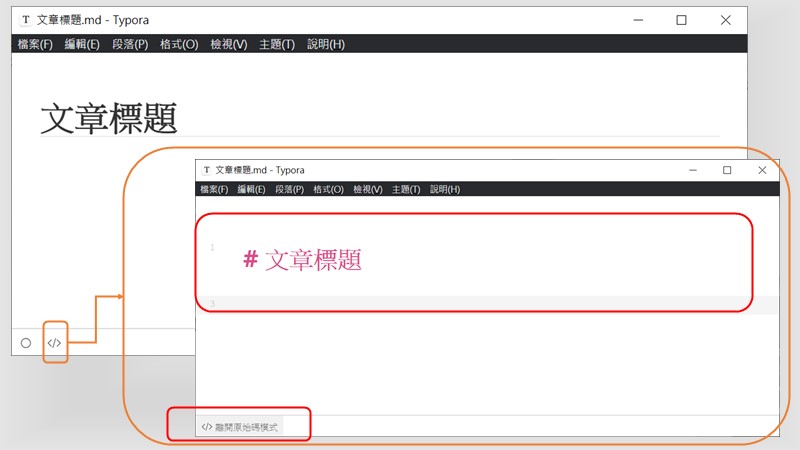
另外點擊左下方源碼的小 icon,可以進入原始碼模式,就能夠直接看到未經編譯過的 Markdown 語法囉!

接下來大家就來練習看看吧!其實當大家按下右鍵時,就會發現 Typora 也有提供類似所見即所得模式的工具列,但還是建議大家可以練習撰寫 Markdown,撰寫習慣之後,目前我自己是除了設定鏈結以外,都直接像上面那樣打標籤比較方便 XD
後記
過去撰寫文件基本上都是使用 Word 或是 Google 文件,但使用過 Markdown 後,就直接回不去了啊!非常符合撰寫技術文件的單純需求,大家也趕緊來練習看看吧!
參考資料
本篇文章同步發布於 iT 邦幫忙
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!