Bootstrap 5 新手教學實戰營 - Week 2
這篇是 Bootstrap 5 新手教學實戰營的第二次上課筆記,學習重點主要是格線系統的應用以及在各個不同大小的裝置上,格線系統的呈現方式,以及相關觀念。
在介紹格線系統之前,先讓我們認識一下「魔術數字」。
什麼是魔術數字(magic number)?
- 設計師開了一個 div 的規格,數字為:左200px、右800px
- 程式設計師在程式碼設計了一個數字,但只有程式設計師知道其意義
簡單來說這個數字能夠讓程式跑的順利,但是其可讀性不高,其他程式設計師甚至會難以理解設置這個數字的意義。
在 Bootstrap,為了解決這個問題,因此有格線系統可以幫助我們設計。
格線系統
格線系統有兩個關鍵字,分別為:
- column 欄 ( 基本上常見總欄數是 12 )
- gutter 間距
格線系統原理:Bootstrap 排版三劍客
.container
針對不同寬度,總共有分兩種:
- container 固定寬度
- container-fiuld 滿版
另外,在 .container 之下一層,可以放置 .row 或其它東西,不過不能直接放置 .col!
再來就是,格線系統最外層至少要有一個 container。
.rol
- 類似於 Excel 欄的概念
- 另有 no-gutters 呈現方式,不需要 gutters
要注意的事情是,「.rol」的下一層一定、一定、一定要是「.col」,否則會有意想不到的驚喜。
.col 1~12
- .col 一定要是在 .row 以下第一層
- 要要納入格線的內容,都要放置在 .col 以內,也可以在放一個 .row
另外要注意的事情是,.col 是用來劃分格子的元素(下面會介紹),所以盡量不要去更動它的寬度、左右 margin、padding,容易造成跑版;上下高度與 margin、padding 調整倒是比較沒什麼影響。
- 補充:使用「box-sizing: border-box」,可以讓外框線不增加元素的寬度。
來段範例吧!
- 正確示範
1 | |
再次提醒:container 下面可是不同的東西並非僅限於 row,但 row 下第一層一定要是 col!
- 錯誤示範一:row 下一層有非 .col 的標籤
1 | |
- 錯誤示範二:row 下接了單純的 div 標籤,而非 .col div
1 | |
.col 基本排列
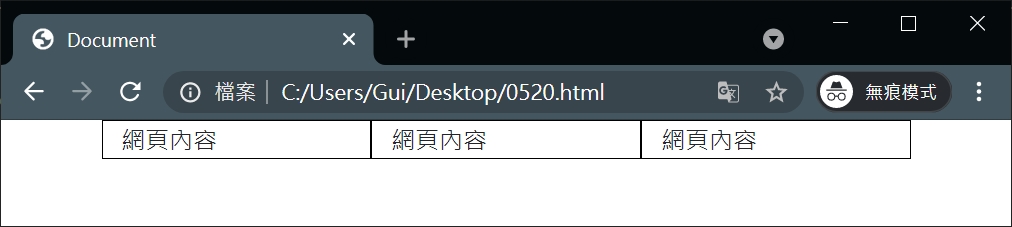
範例一:row 下一層塞了 3 個 col-4
1 | |

首先,Bootstrap 的 .container 類別樣式會將區塊往置中對齊;再來為求呈現方便,我增加了 .black 的 class,並設定框線樣式,幫助大家區分每一塊 div。
上面有提到,col 的常見總欄數為 12,而「col-4」就佔了 12 欄中的 4 欄,所以 3 個 col-4,就剛好占滿了 12 欄。
那如果超過了呢?
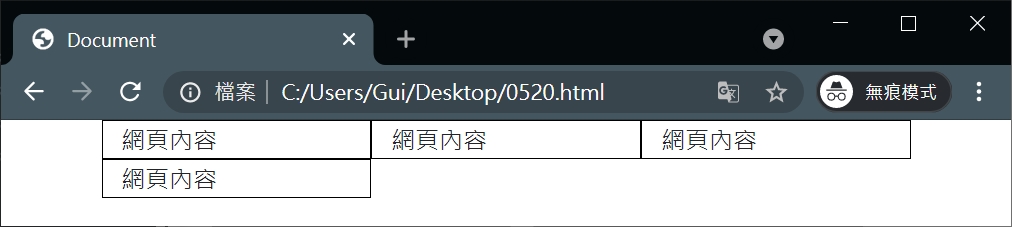
範例二:row 下一層塞了 4 個 col-4
1 | |

多了一個 col-4,但因為第一列已經塞滿了,因此第 4 個 col-4 就自動往下到第二列呈現出來。
範例三:有沒有可能是 col-2、col3、col4、col6 排滿一整列?
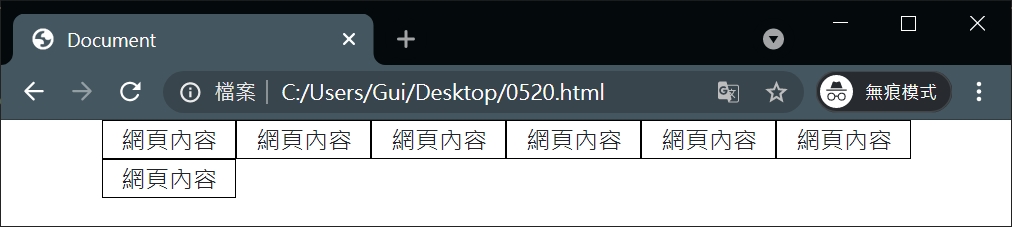
當然可以,以 col-2 為範例:
1 | |

這次設定了 7 個 col-2,最上層的 col-2 擺滿了 6 個剛好是 12,最後一個 col-2 則自動排到最下面。
範例四: col 欄總數一定要剛好是 12 嗎?
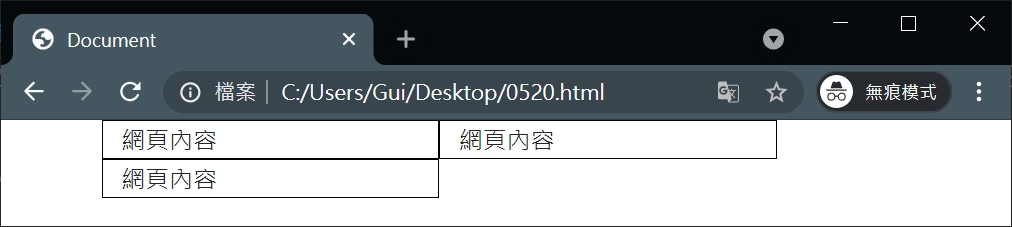
答案是不用,以下我們用 3 個 col-5 來示範:
1 | |

我們可以看到,第一列只有 2 個 col-5,加起來只有 10 而已。這就代表 col 的排版在小於 12 都是會編排在同一列的。
以第三個 col-5 為例,如果加上它就會變成 15 欄,超過 12 欄了,因此就會自動排到下一列去。
不過相信眼尖的網友可以發現,col-5 示範圖 div 左右是不平衡的,右邊空出來的就是沒有利用到的兩個 col 區塊,這個部分就要靠網頁設計師在撰寫 css 時在調整 row 欄本身的位置呈現了!
容器、元件以及通用類別的關係
待會要介紹「端點」,在介紹端點以前,要先介紹容器、元件以及通用類別的關係。
- 容器(container):格線系統最外層
- 元件(components):Bootstrap 提供的一些撰寫好樣式的互動式功能,通常放置在 col 內,除非該 div 未使用格線系統
- 通用類別(Utilities):通用類別可以讓格線系統在不同大小的裝置上,呈現不同的顯示方式
斷點設計

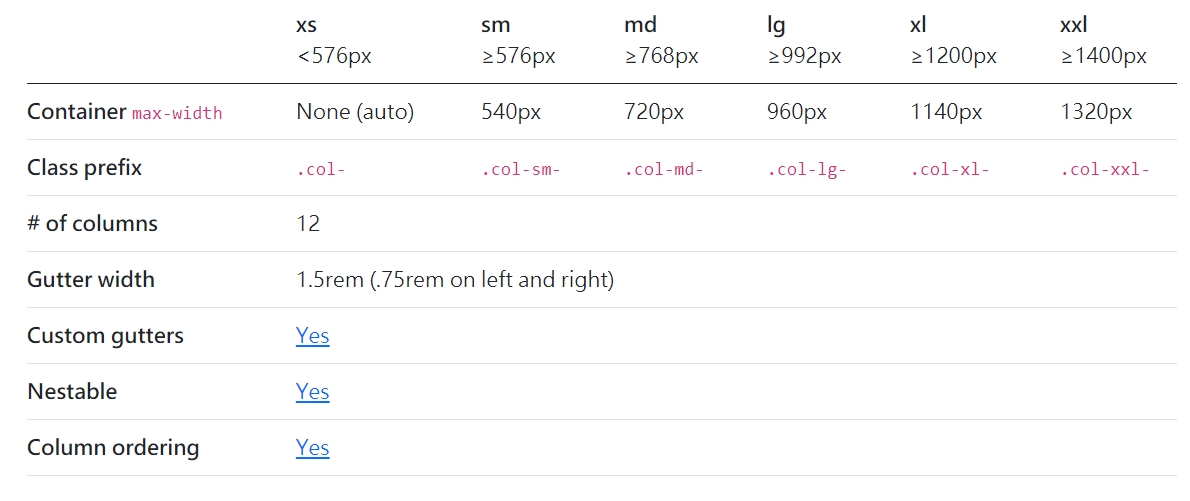
表格來自於 網格系統 (Grid system) · Bootstrap 5 繁體中文文件 - 六角學院 v5.0。
Bootstrap 5 總共分成 6 個網格:
- 極小 xs - 視窗 < 576px 適用
- 小 sm - 視窗 >= 576px 適用
- 中 md - 視窗 >= 768px 適用
- 大 lg - 視窗 >= 992px 適用
- 特大 xl - 視窗 >= 1200px 適用
- 超級大 xxl - 視窗 >= 1400px 適用
來段範例吧!
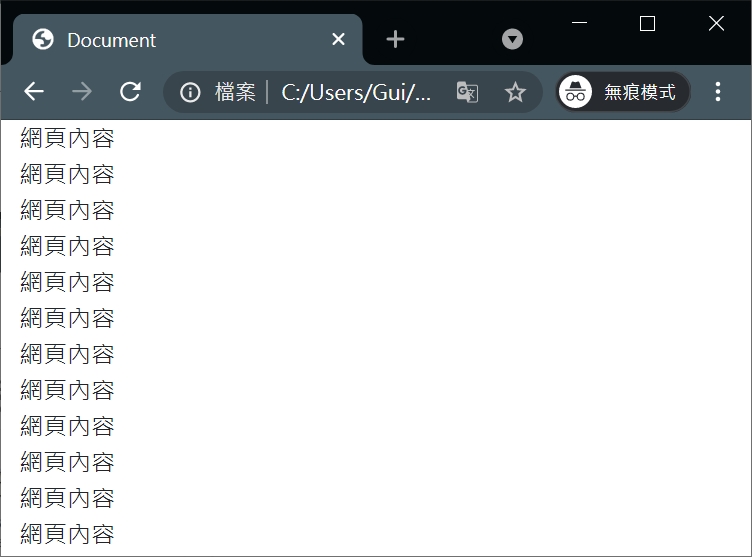
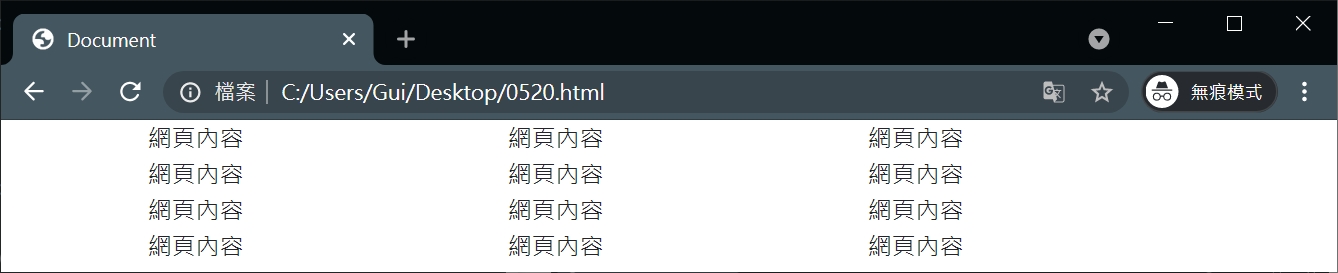
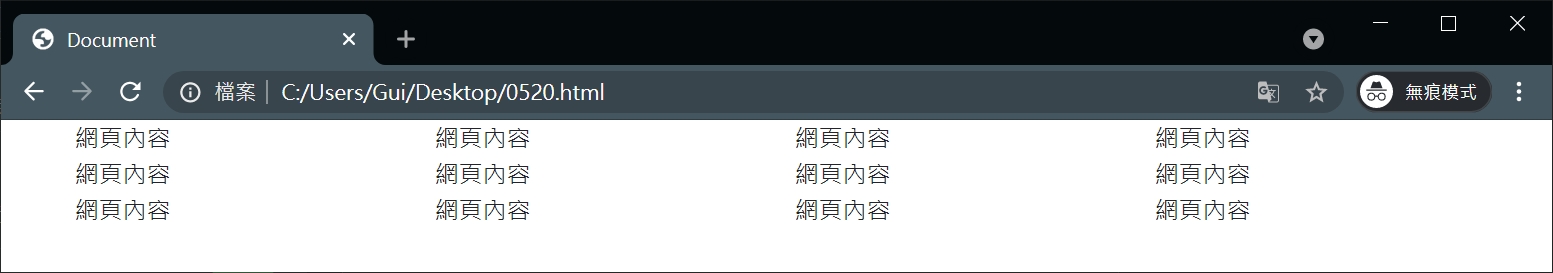
1 | |
- col-12 代表的是一個 col 佔了整個頁面,在這個範例是螢幕較小的時候會呈現出來(Ex. 手機)

- col-md-4 代表的是在平板(md:768px)以上,一欄占用 4 格,呈現 3 欄

- col-lg-4 代表的是在電腦版(lg:992px)以上,一欄占用 3 格,呈現 4欄

通用類別與 display

文件來自於 Display · Bootstrap 5 繁體中文文件 - 六角學院 v5.0
使用方式
1 | |
- 範例一:電腦版以上時隱藏 div
1 | |
- 範例二:原本設定隱藏,平版以上顯示 div
1 | |
巢狀格線系統
可適用在 col 內又需要再劃分隔線時。Ex.左為選單、右為商品列表:
1 | |

容器與元件的 CSS 設定
「容器就讓它回歸於容器、元件就讓牠回歸於元件,元件通常不會跟容器寫在一起。」
- 錯誤示範
1 | |
- 正確示範
1 | |
後記
昨天聽到後面真的有些吃力 QQ,不過好在後續翻閱一些資料以及重看了不懂的部分,就稍微熟悉了一些;身為實習走後端的我,現在來好好學習前端,真的不簡單啊!期許自己持續朝向全端工程師為目標!
參考資料
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!