Flex 強大排版術:flex-direction 如何應用?主軸、交錯軸附圖解說!
網頁排版技術非常多,包含 float、inline-block、Flex 或是 grid 等等,其中 Flex 是現今滿常見的排版技術,使用這個技術,也能夠較為輕鬆地達到所謂的水平垂直置中,那要如何使用這項技術呢?這篇文章就來說明 Flex 其中一個屬性 flex-direction。
為何要使用 Flex?
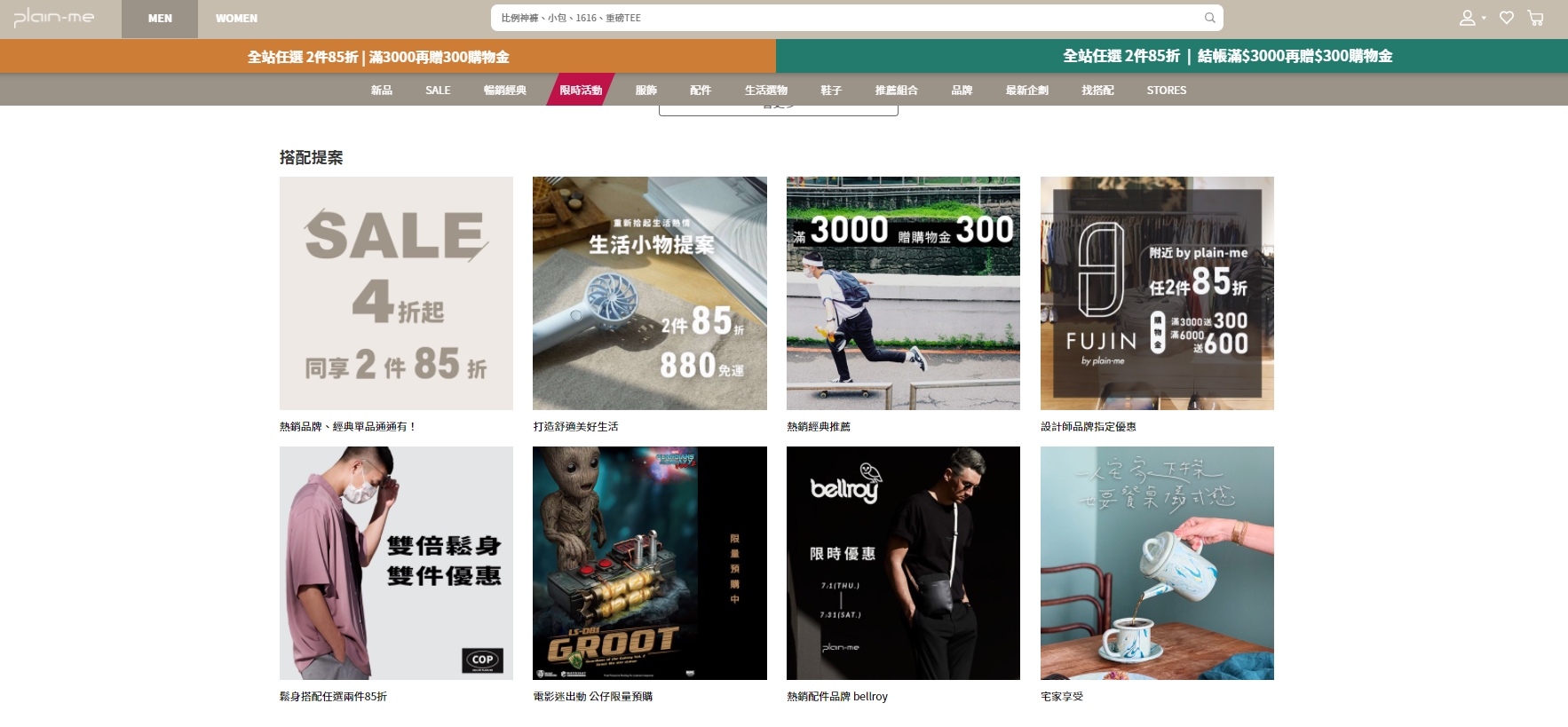
我想大家應該都有網購的經驗吧?就算沒有,我相信你也瀏覽過購物商城相關網站,商城內的商品在網頁上排排呈現,一行就有四到五個商品、接著有好幾行、可能又有好幾頁。剛好最近想買 Plain-me 的水桶包,所以就逛了一下 Plain-me 網站,就拿來當範例吧!(對了,這不是業配,我還要花錢去買 XDD)

可以看到這裡有一個 4*2 的商品陳列方式,假設我今天有四個商品,想以水平方式呈現在網站上,該怎麼做呢?我先來寫一段示範吧:
HTML
1 | |
CSS
1 | |
這邊我們使用 .wrap 這個外容器包住裡面的副標題以及商品列表,並稍微設定了一下樣式,可以看到 Demo 為:

這時候就會問號:咦?怎麼不會水平排列呢?
這部分可以參考我上次寫的文章「網頁版型控制不能不知道的事!區塊與行內元素、盒模型與容器」,有提到區塊元素的概念,因為 li 是一個區塊元素,所以會盡可能佔滿整個版面,因此儘管整個 li 並沒有這麼寬,仍然會排列至下一行。
加入 Flex:讓區塊排列於主軸
我們希望四個 li 能夠水平排列於一行,因此我們需要在 li 的父層加一段 CSS:
1 | |

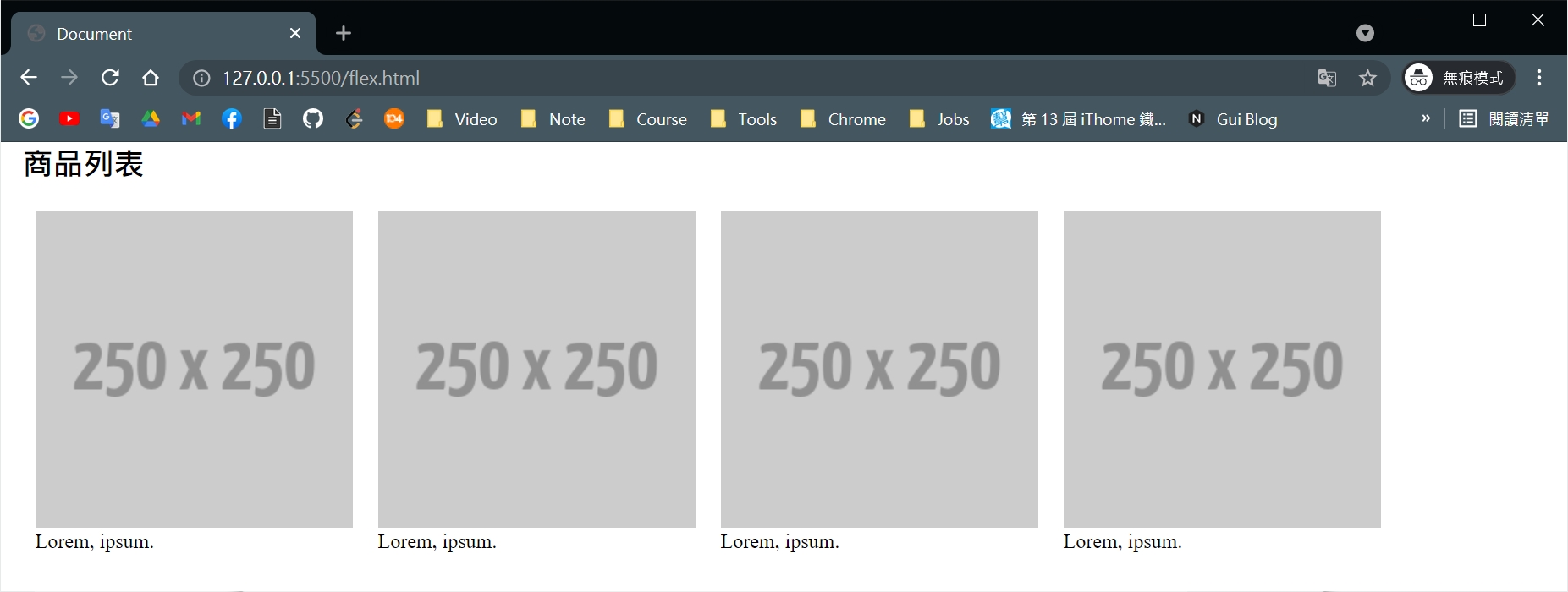
原本由上而下排列的眾多區塊元素們,竟然水平排列了!之所以會達成這個效果,主要是因為在 li 的父層加入 display: flex; 語法後,讓子層能夠依照主軸進行排列,這時候諸位可能會問:什麼是主軸呢?其實除了主軸,Flex 還有一個交錯軸的概念,接下來我們來介紹這兩個又是怎麼運作的。
不過為何要使用 Flex 呢?其實其它技術當然也是可以用於排版,但使用 Flex 可以非常快速且方便的進行排版,如果是初學者學習,我會非常推薦以 Flex 作為練習排版的起手式。
Flex 主軸與交錯軸的概念
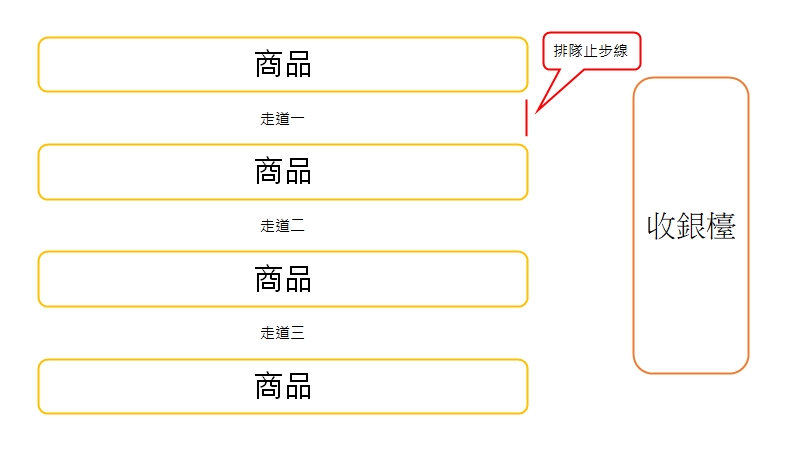
Flex 分為所謂的主軸以及交錯軸,那這兩個又是什麼東西呢?我們可以想像成:假設有一家 OK 便利商店(為什麼是 OK 呢?因為以下俯視圖是想像我家附近 OK 畫出來的 XD),收銀檯前有三道走道,就像是這樣:

我們可以看到,我們買好商品後,無論如何目的就是要前往收銀檯結帳,除非你想當小偷,不然一般來講從俯視圖來看,「從左到右」就是我們的主要流程,但同時基本上商店也會規畫一條可用於排隊的走道,以這間便利商店為例,商店內有三條走道,而他們訂走道一為排隊區域。
用這張圖來看網頁
從上述邏輯也可以套用到我們的網頁上,一般來講我們看網頁的順序都是從左看到右,排版陳列方式也常是由左到右,而上述使用 Flex 的範例也能幫助我們將 li 由左到右排列,這就很像是主軸的概念,主軸就是代表我們的版面通常是從哪裡開始、到哪裡結束。而交錯軸的概念就像是超商圖內的走道一、走道二、走道三,可以決定這項資訊我希望他們水平排列,但要排在網頁上面位置、中間區域又或是接近底部。
透過
flex-direction改變資訊流向
但有時候網頁的留下又不一定是由左而右,就像超商的走向也不一定像是我上述所說的那樣(這樣舉例好像不太對 XDD)沒關係我相信你懂我(自以為咧),於是透過 flex-direction 這項 CSS 屬性,可以做到改變 Flex 資訊流向,進而改變 Flex 主軸。
接下來我們一樣來示範一下設定 flex-direction 的效果,它的設定值分為以下四種:
flex-direction: row;從左到右(預設)flex-direction: row-reverse;從右到左flex-direction: column;從上到下flex-direction: column-reverse從右到左
同樣的如果我們要對 li 進行作用,要將語法撰寫在父層的位置:
1 | |
從左到右 flex-direction: row;
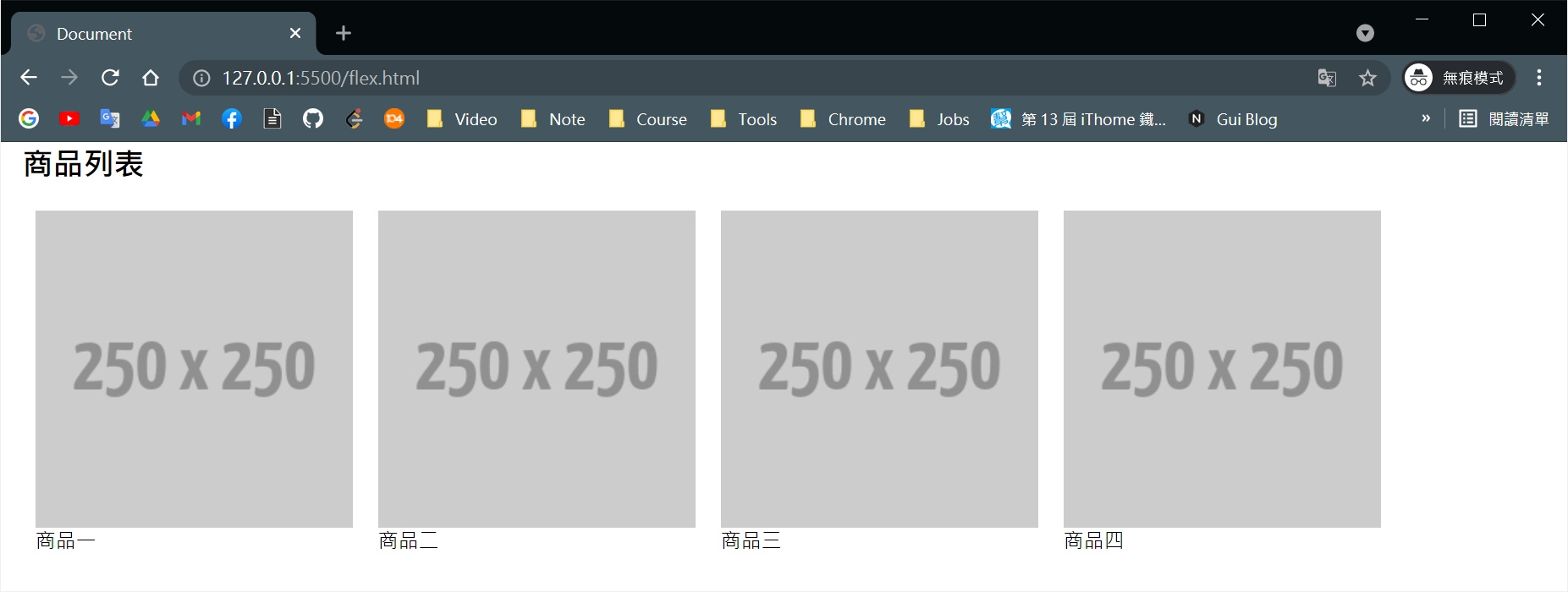
首先我們來示範一下 flex-direction: row; 從左到右,並且為商品設定商品名稱來 Demo 給大家看,可以看到跟原本並無差別,因為資訊流預設就是從左到右,所以一般也不會特別去設定。

從右到左 flex-direction: row-reverse;
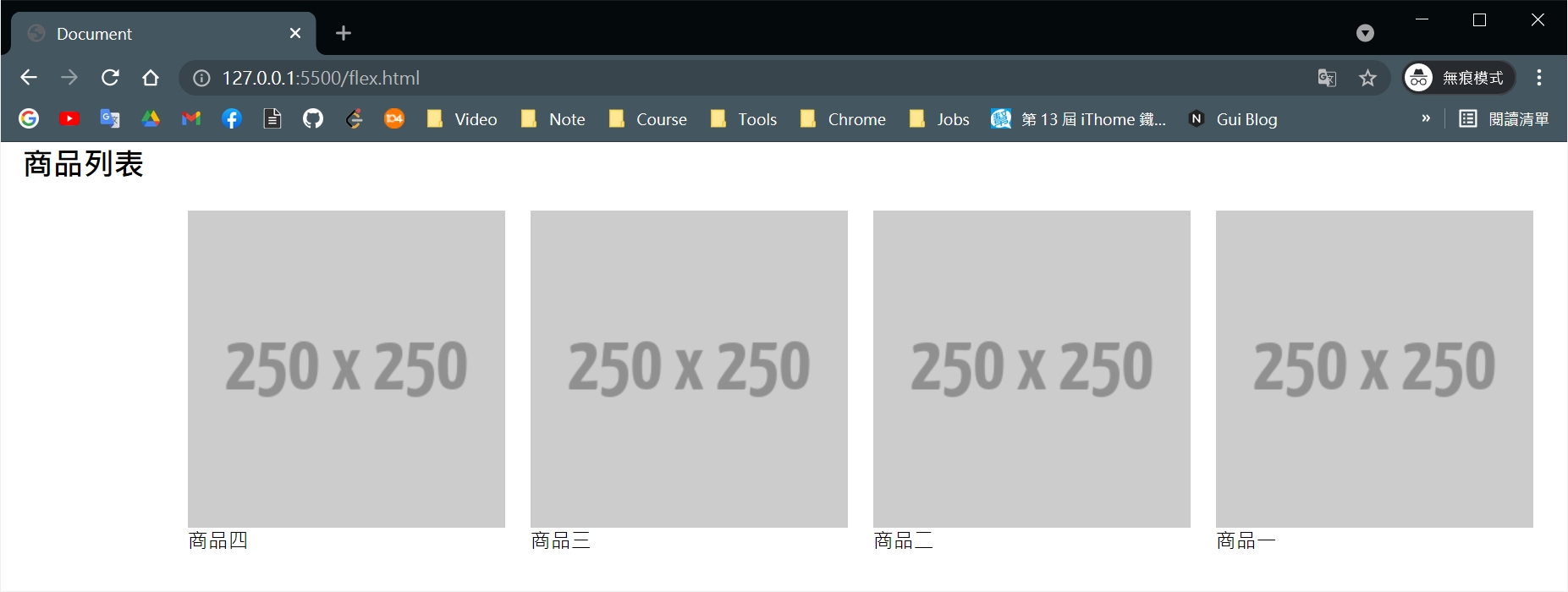
再來我們看從右到左的 row-reverse,設定後我們可以看到商品這行除了變成靠右對齊,重點是商品一到商品四也是從右到左,因為我們讓資訊流設定從右邊到左邊。
不過更精確的說法應該是:現在主軸的開始我們設定為右邊,因為是從主軸的開始來去排列,所以就會靠右對齊。(難道也可以對齊主軸的結尾嗎?其實也可以,不過就留待下一次再說,挖個坑 XD)

從上到下 flex-direction: column;
資訊流或是主軸就只能是水平走向嗎?當然不是,我們可以使用 column、column-reverse 等設定值,將主軸設定成垂直走向,同時原本的水平走向就會變成交錯軸。
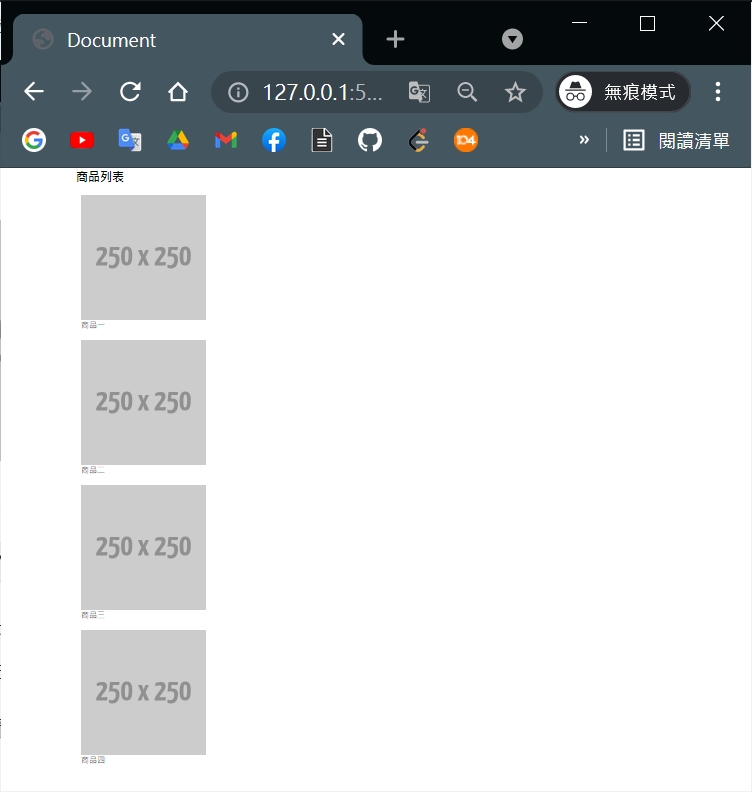
將設定值設為 column,就能夠讓主軸由上而下排列:

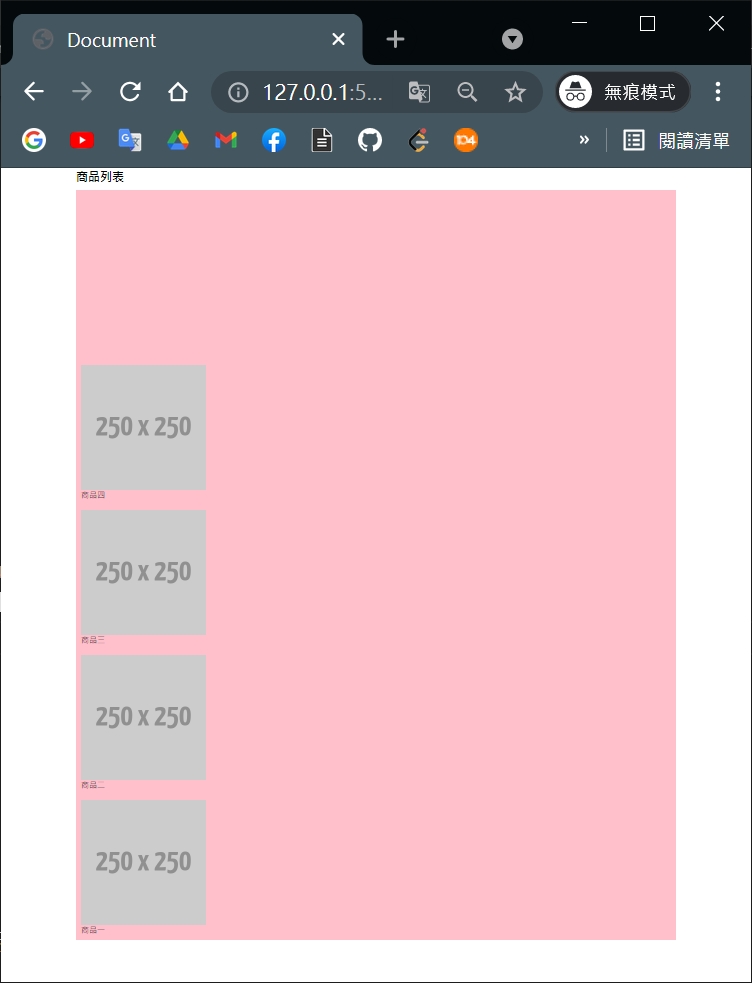
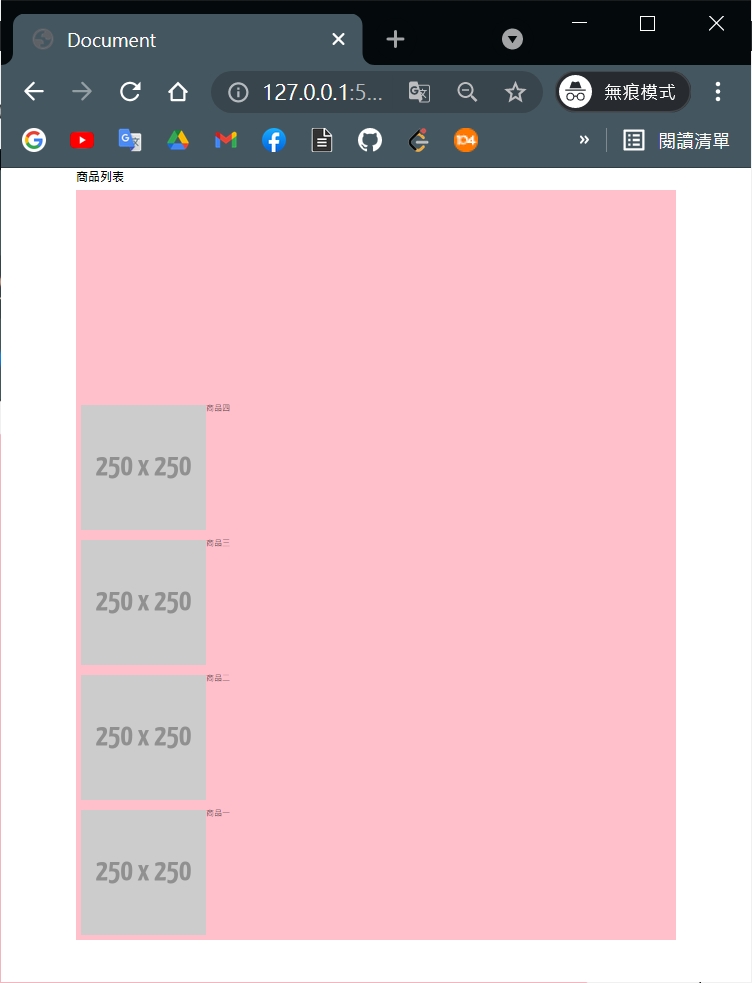
從下到上 flex-direction: column-reverse;
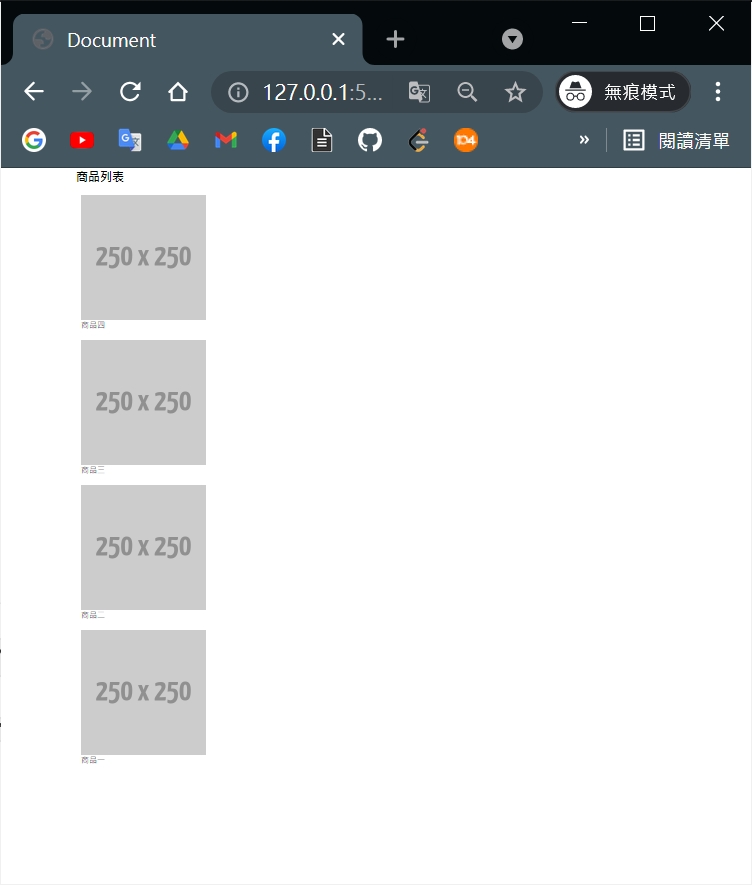
相反的,flex-direction: column-reverse; 則會是由下而上排列:

對了,你可能會覺得它怎麼沒有靠下對齊,主要是因為父層區塊的高度是由內層內容或是區塊撐起,所以四個 li 高度加總加上 h2 標題就等於父層高度了。上述從右到左有靠右對齊是因為本身就佔滿整個版面的,所以自然而然會靠右對齊。
不過就還是補一下圖吧!我將高度設定為 300px 並加上背景色,就可以看到它是靠下對齊。(靠主軸開始對齊)

Flex 沒有繼承性
我們可以看到,雖然我們針對 .products 設定 Flex,但是 li 內的商品圖跟商品名也是由上而下排列。如果我希望商品圖在左、商品名在右,就必須要使用 Flex 包 Flex 的方式,來去做到此效果。
我們就用上一個使用 column-reverse 的範例,來修改並示範吧!
1 | |

可以看到這樣就達成 Flex 包 Flex 效果了! (雖然主軸本來就不太會使用 column-reverse 就是了 XD)
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!