Flex 強大排版術:主軸對齊怎麼做?為何都擠在同一排?相應屬性一次解說!
上一篇 Flex 筆記文章介紹了它的主軸與交錯軸觀念,今天要來介紹的是主軸的對齊,就像文字有所謂的靠左對齊、置中對齊、靠右對齊或是分散對齊,Flex 的排版方式也能夠達成這樣的效果。
設定主軸對齊的 CSS 屬性:
justify-content
設定 Flex 主軸對齊,就要利用 justify-content 這個 CSS 屬性,其共有以下設定值:
justify-content: flex-start;靠主軸的起點對齊justify-content: flex-end;靠主軸的終點對齊justify-content: center;靠主軸的中間對齊justify-content: space-between;區塊內的首、尾物件會貼其餘兩邊,其它平均分配justify-content: space-around;首尾物件與兩邊會有一些空間,其它物件則平均分配於主軸,但首尾與兩邊的空間會比較小justify-content: space-evenly;與上述基本相同,唯一差別在於首尾物件與兩邊的間隔空間與其它間隔空間一模一樣
我想用文字述說應該不是很懂(而且我目前也想不太到有更好的說法 XD),那就來附圖示範吧!
範例程式碼
這邊我寫了個範例程式碼,背景色我設定成粉紅色、裡面使用 ul 新增三個 li 物件,並設定為橘色背景,方便大家觀察設定不同主軸對齊的狀況。
CSS
1 | |
HTML
1 | |
flex-start
首先是最預設的 flex-start,就如同最一開始那樣對對齊於主軸起點,所以就算沒有特別設定也會是 flex-start。

flex-end
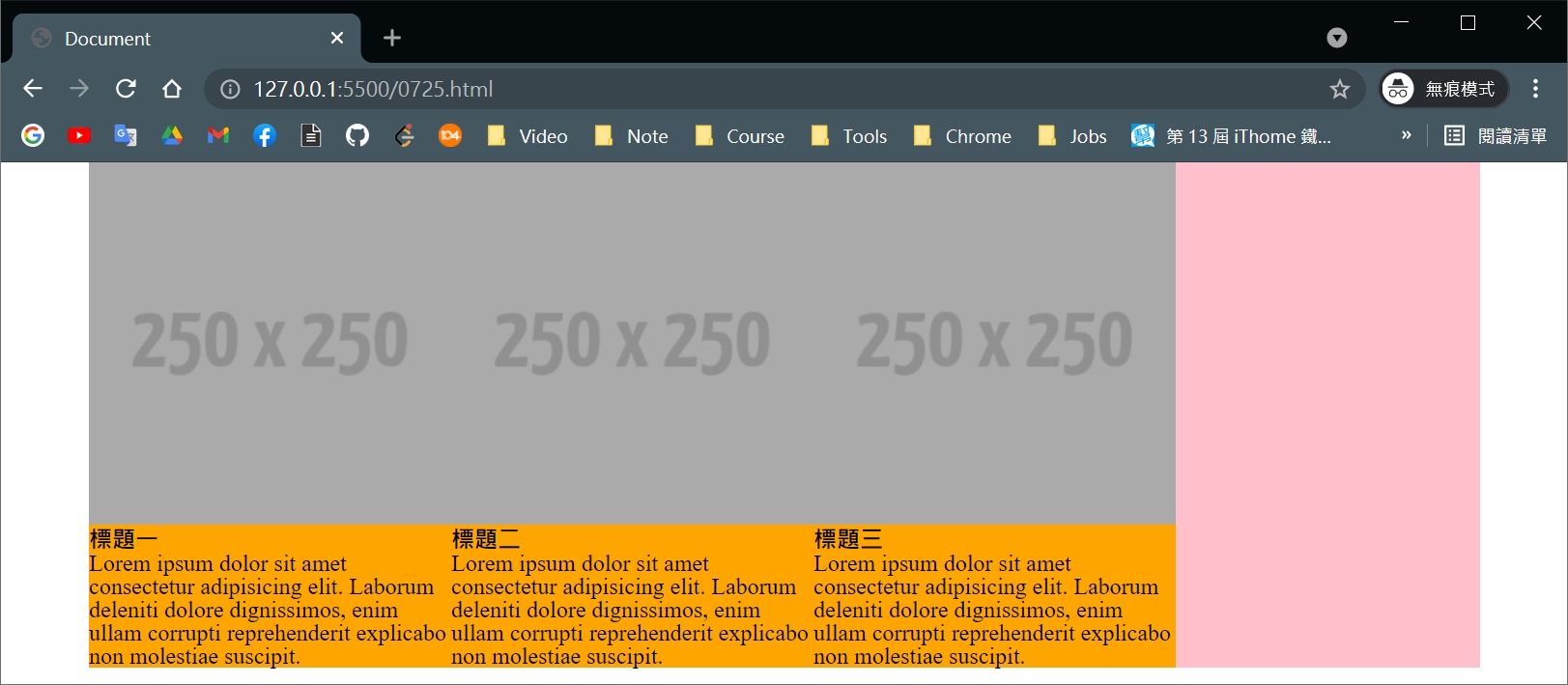
再來,就是 flex-end,會對齊於主軸的終點。
另外可注意的一點是,儘管在畫面上是靠右對齊,但是他的順序一樣是從左到右依序顯示標題一、標題二、標題三,因為我們的主軸是從左到右,只是我希望它的對齊是靠結尾對齊,所以在這樣的設定下達成了靠右對齊,但順序依然是從左到右。

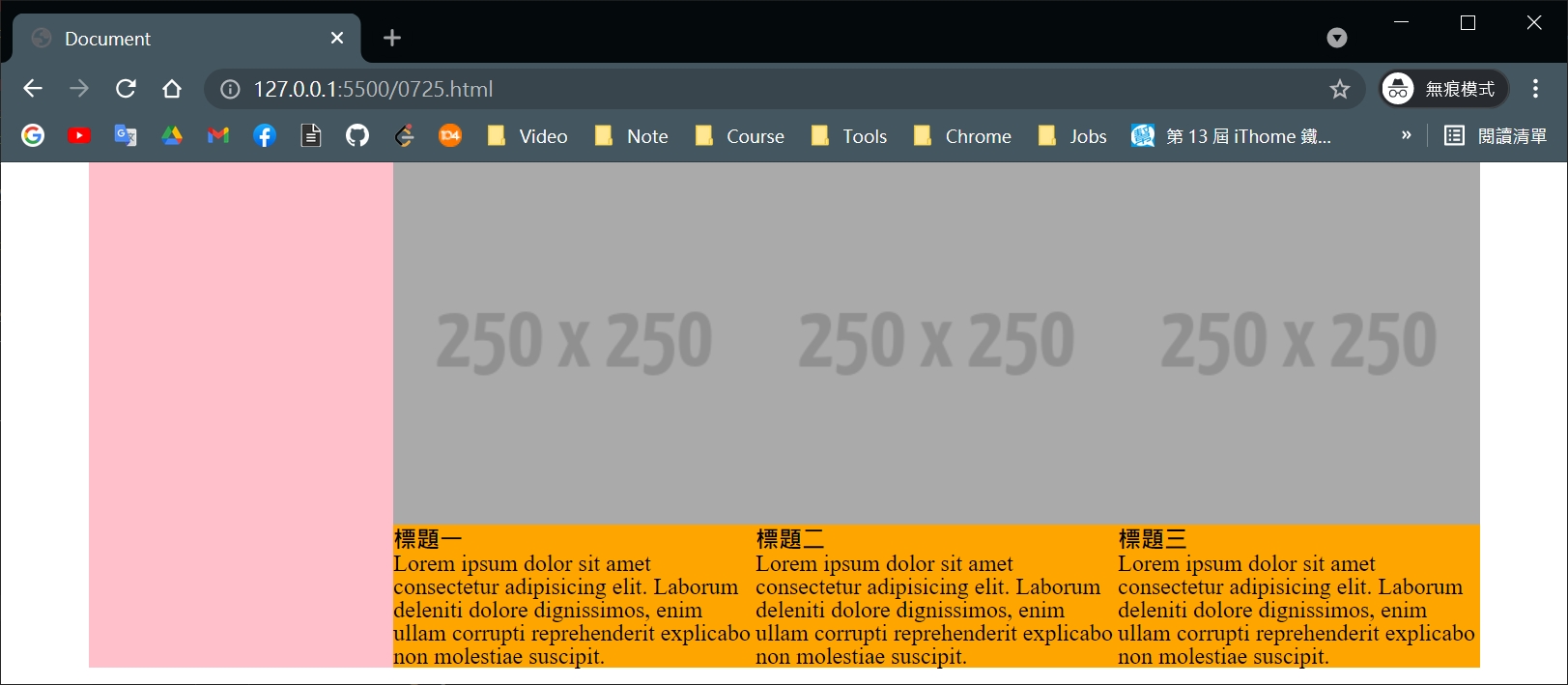
center
再來就是居中的效果,它在這邊達成了水平置中的效果,不過其實更精確地說,它是從主軸的起點到終點的平均做了對齊。

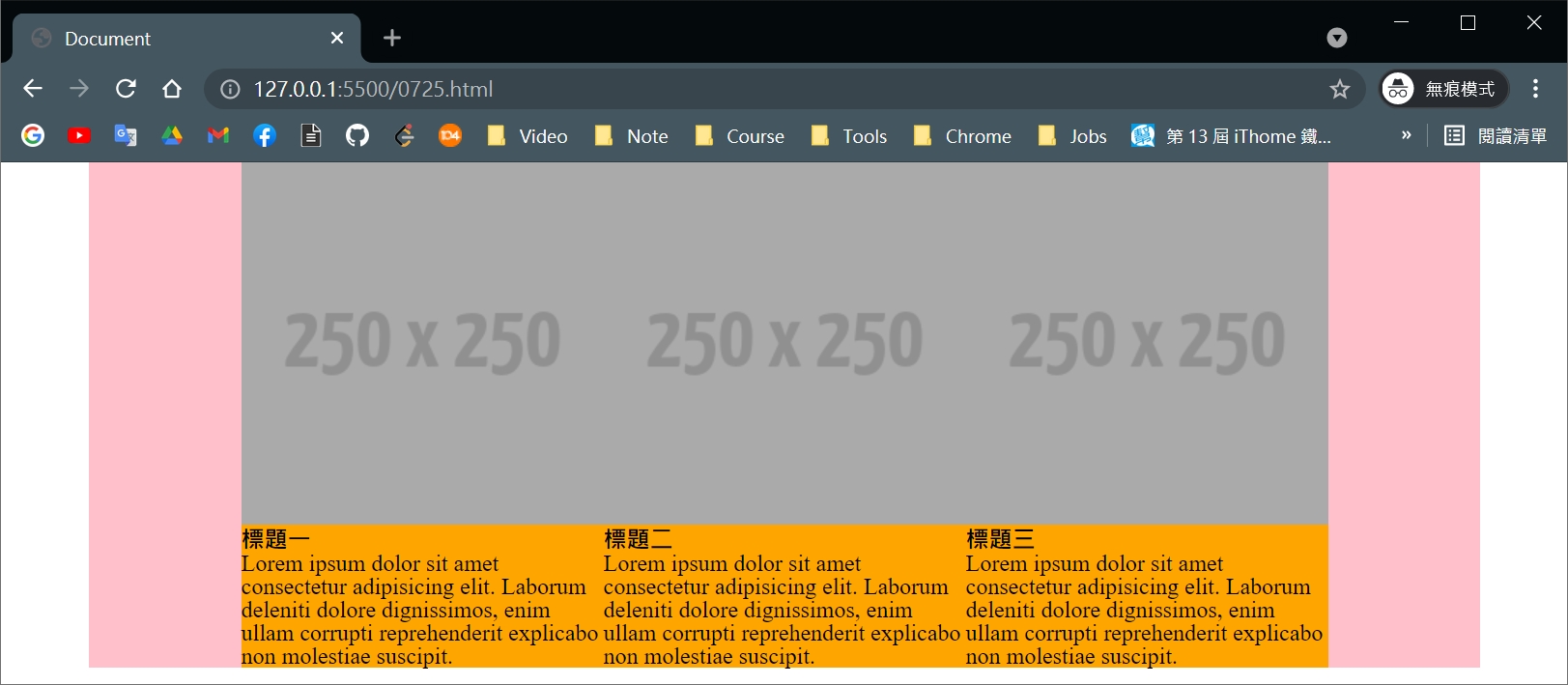
space-between
這個設定值會將一系列物件的首尾對齊與兩邊,其餘物件則會均分對齊。

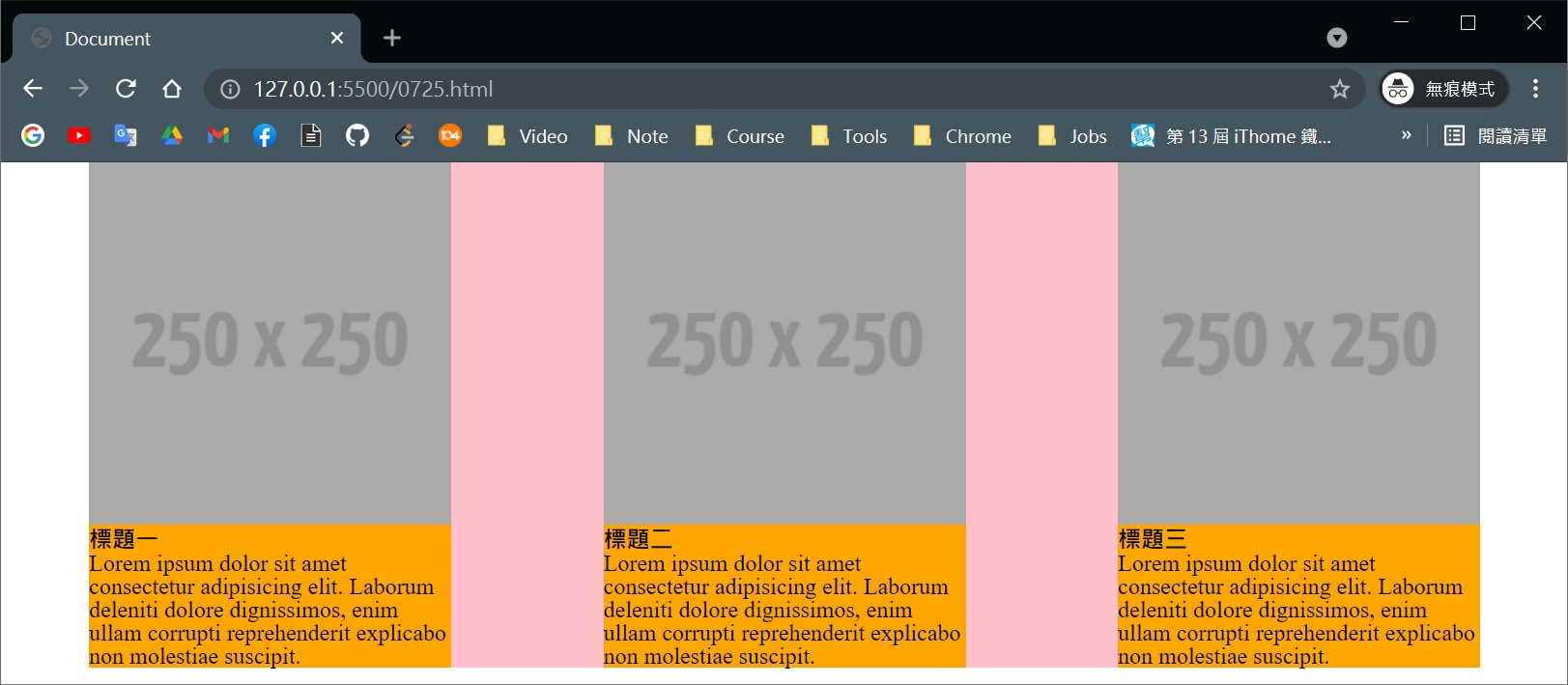
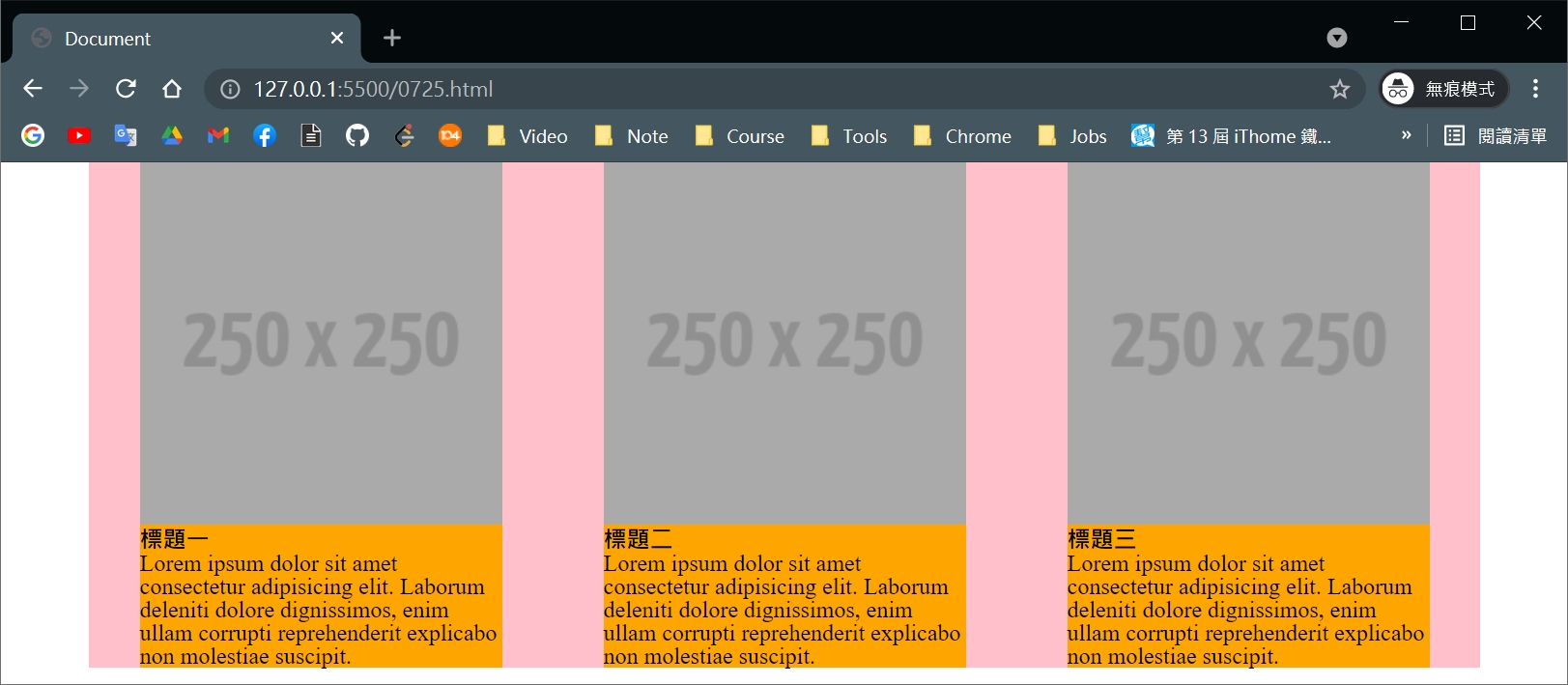
space-around
此設定值也是會均分物件,但是兩旁會保留一些空間。

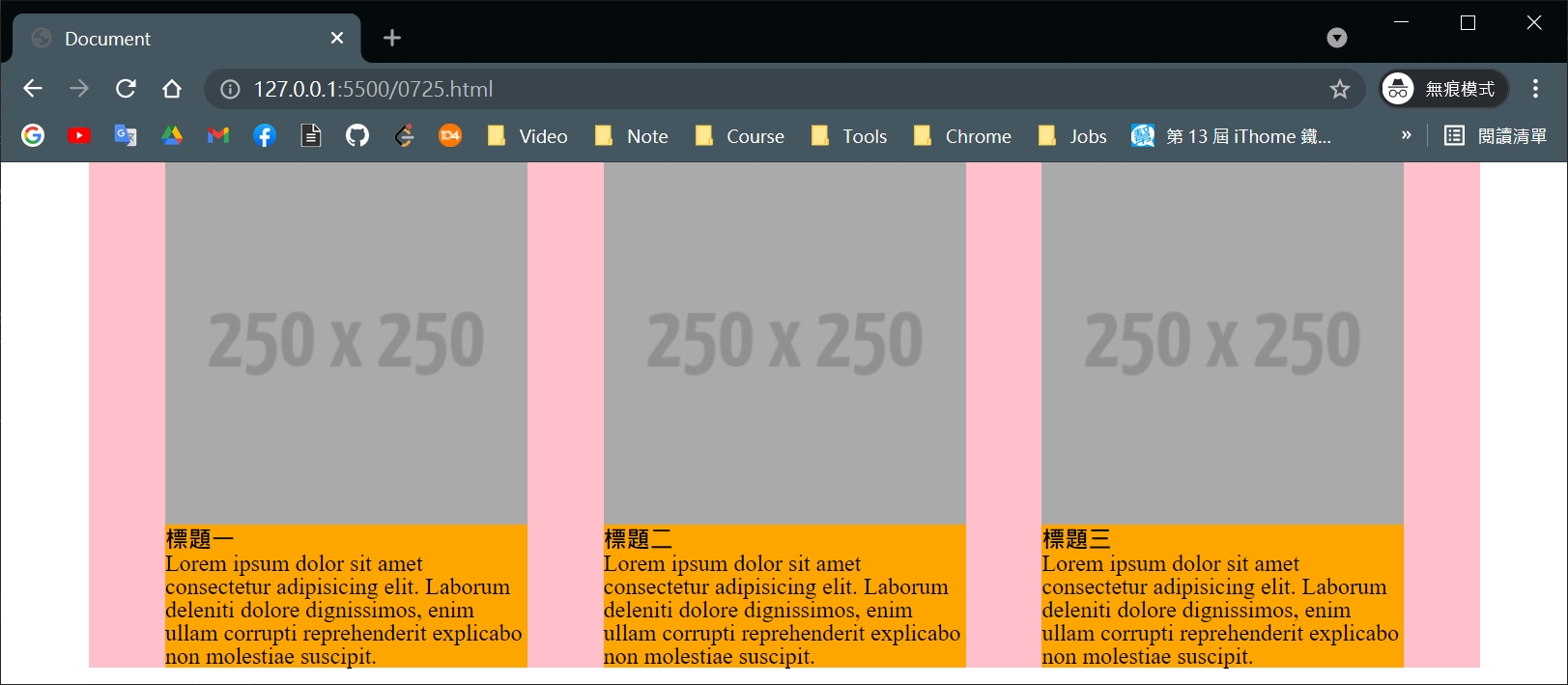
space-evenly
此設定值與 space-around 一樣會保留兩邊空間,差別是此設定值所有分隔空間相等,與上一項設定值的兩旁保留空間較小有所差別。

flex-direction 與 justify-content 的關係
剛剛我們有示範了靠左、右以及置中對齊的效果,但我們就可以稱呼它就是所謂的「XX 對齊」嗎?其實這些設定都是附著在所謂的主軸上面的,所以假設今天透過 flex-direction 改變主軸流向,就會有不同的結果。
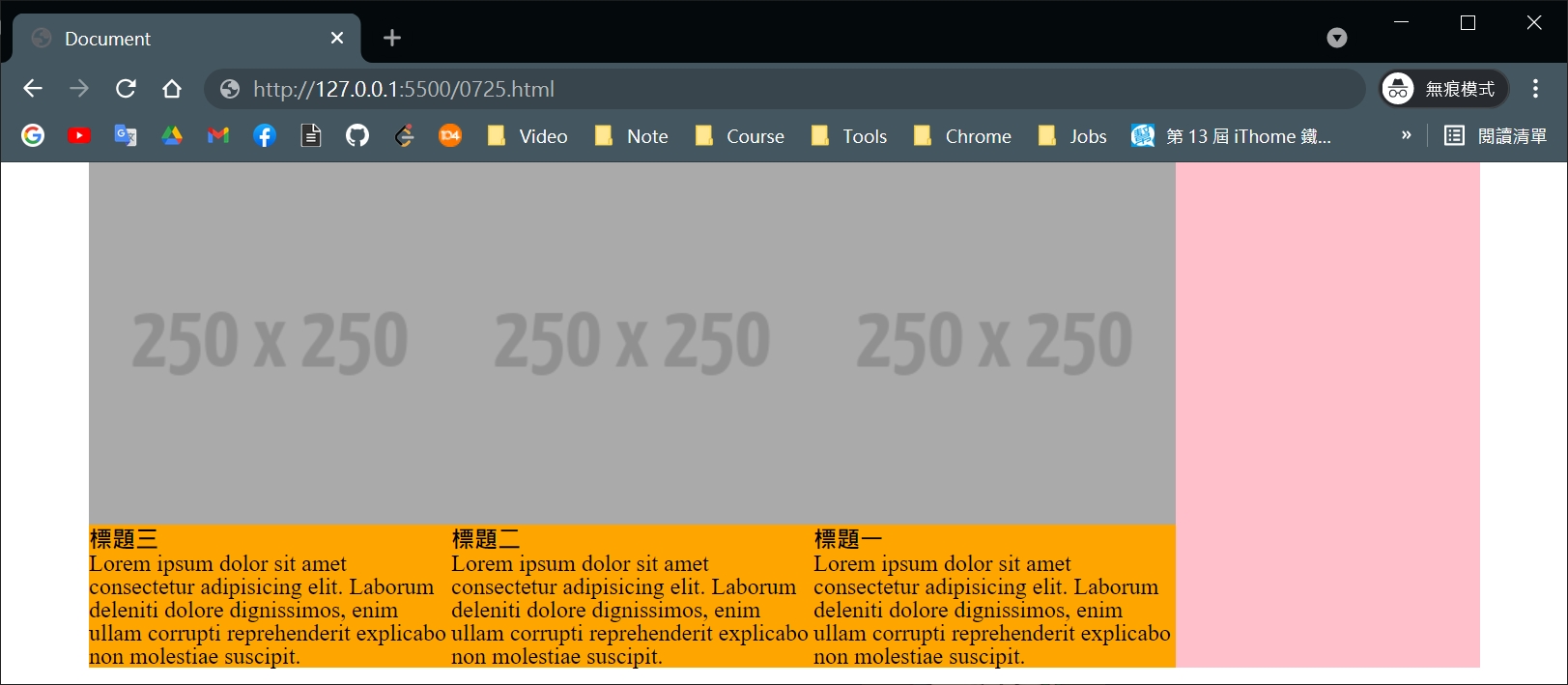
範例一:主軸流向從右到左、並靠終點對齊
此範例因為將主軸設定為從右到左,所以起點會變成右邊、終點為左邊,如果設定靠終點對齊,就會呈現靠左對齊效果。
1 | |

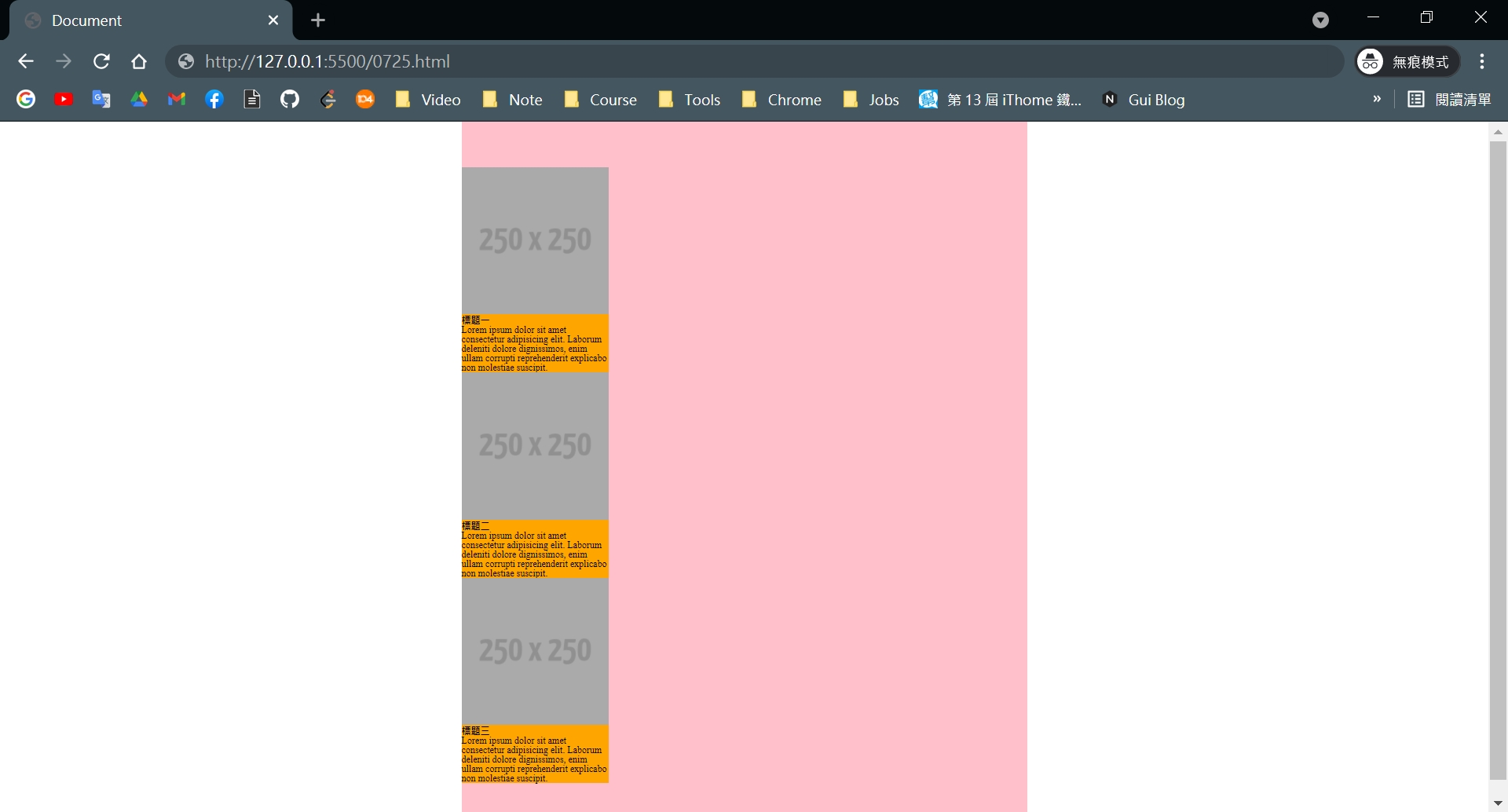
範例二:主軸流向從上到下、並設定 center
由於主軸設成從上到下,起點變成頂部、終點為底部,而 justify-content 對齊是針對主軸做對齊設置,因此主軸線變成垂直,所設定之 center 也會變成垂直對齊,所以針對 justify-content 所做的居中設置不一定也不會說它就是水平對齊喔!
1 | |

為什麼物件都會擠在同一排?
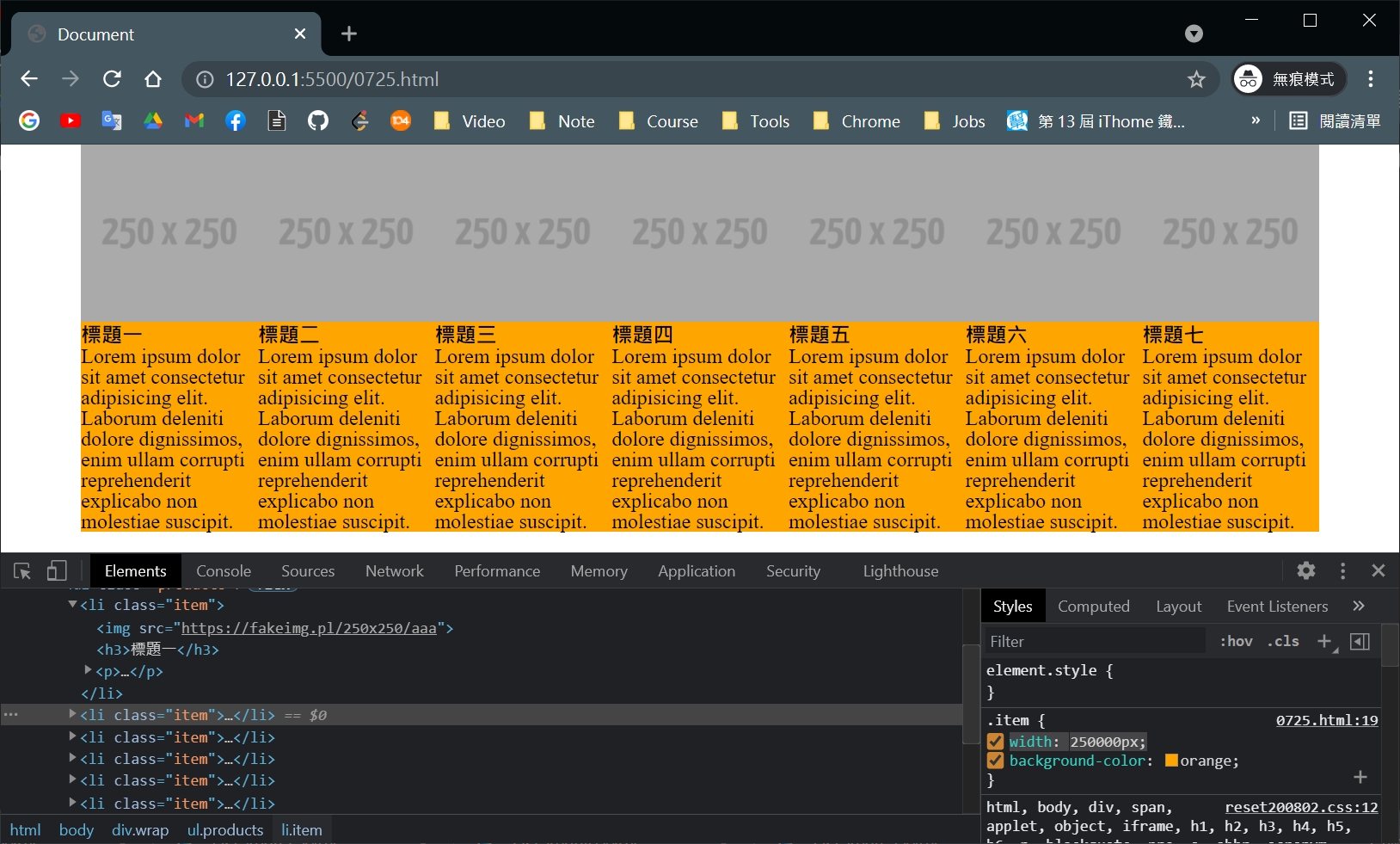
知道了 justify-content 各對齊方式後,使我們更容易進行排版,但是當物件一多後,就會發現通通都擠在一起了,而且我們可以從下方 CSS 發現,不管 .item 寬度設定成多大,但是所有物件卻都不會跑到外面。

預設情況,如果物件寬度已經超過外容器,Flex 會將這些物件等比例縮放,所以不論是塞了多少個物件、針對物件設定多大的寬度,它仍舊會擠在同一排,因此我們要設定一項 CSS 屬性:flex-wrap: wrap;。
1 | |

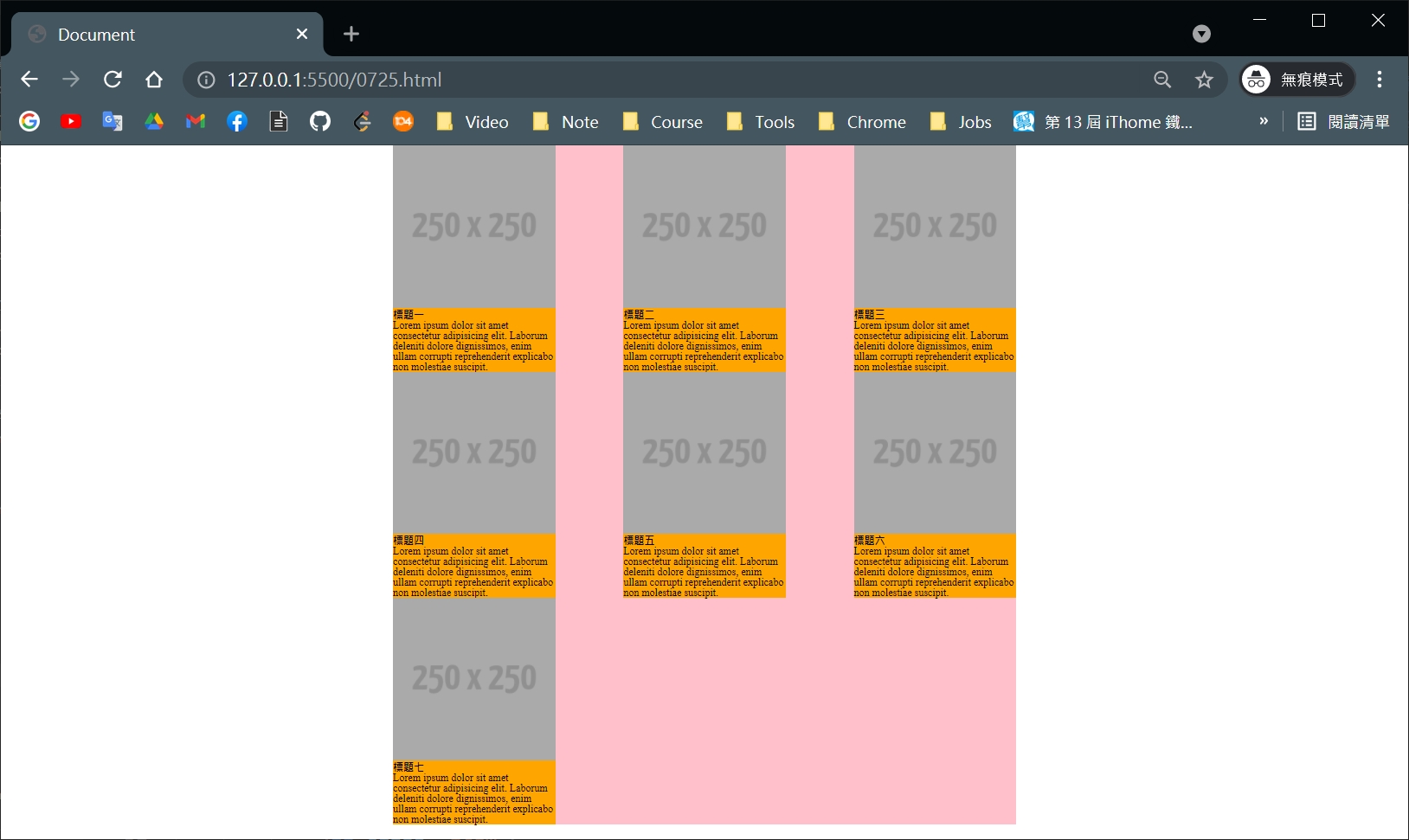
flex-wrap 這項屬性預設值原為 nowrap,若將屬性設定為 wrap,多出來的部分物件便可自動另起一行進行排列,如此以來所有物件就不會擠在同一行。
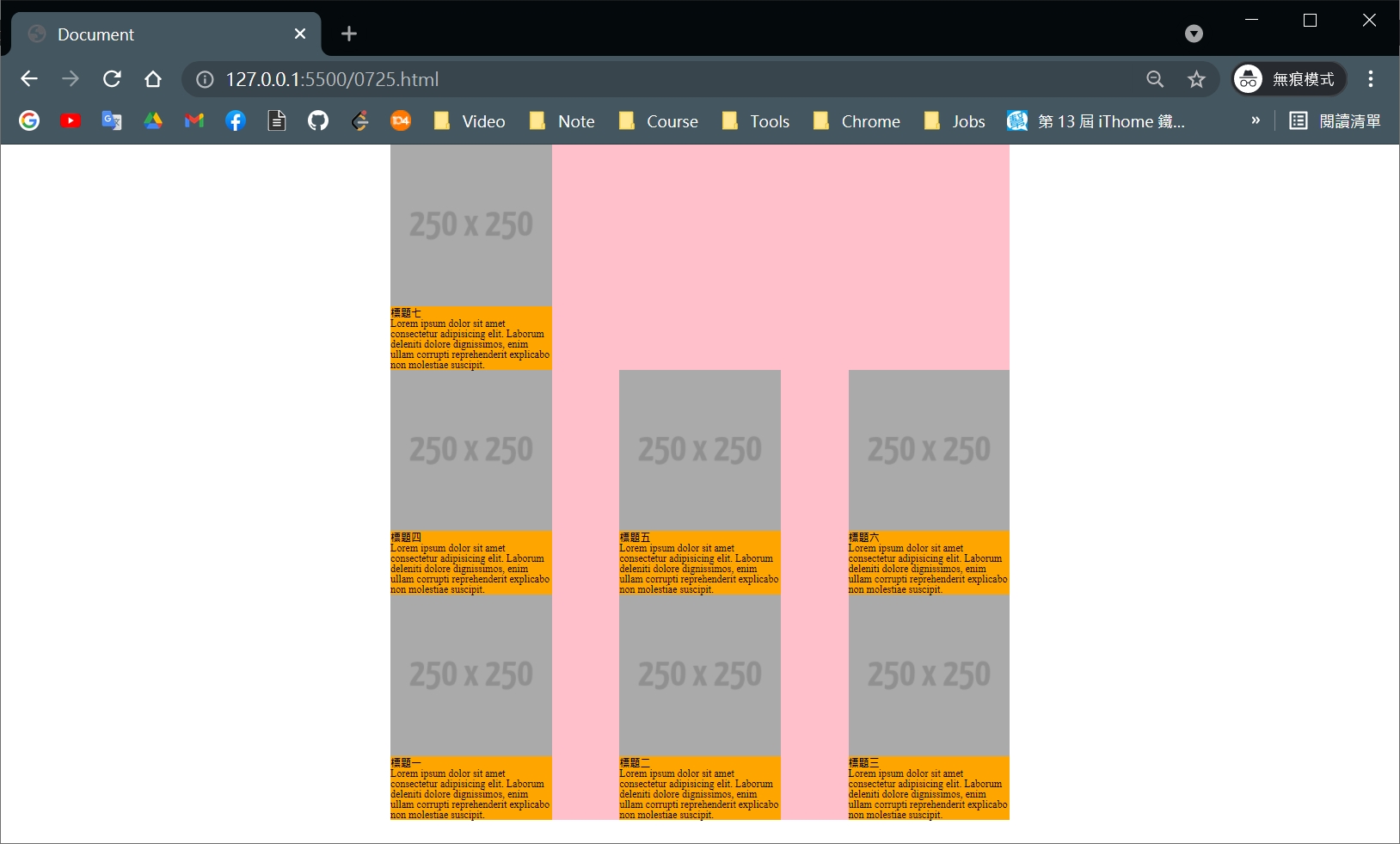
另外 flex-wrap 還有一項屬屬性設定值為 flex-wrap: wrap-reverse;,就如同 flex-direction 內的 row-reverse 與 column-reverse 那樣反轉原先順序,原先由上而下的排列會變成由下而上。不過也不常用到此設定就是了 XD

後記
Flex 技術使網頁排版更加方便且簡易,透過主軸的對齊設定與 flex-wrap 的搭配,已經能排出我們經常看到許多網站的版面。但其實 Flex 有更多可以挖掘的部分,像是先前所提及的交錯軸,將會於下一篇進行介紹。再請大家拭目以待!
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!