想要提升寫 code 效率,一定要認識的寫網頁好幫手 - Emmet
Emmet 是個支援多個編輯器的擴充程式,幫助我們在寫程式時,只要記相對應的縮寫,就能完整將關鍵字打出來。
優點
- 提升開發速度
- 減少打錯字造成後續 debug 的時間
目前預設 VS code 已經內置了 Emmet,要研究如何使用可以參考 Emmet Documentation 網站,內有詳細各種語法的 Emmet 縮寫,可以當字典使用。
這裡也有其他大神撰寫的 教學懶人包 可以參考。
還是來寫點範例吧
HTML
- ! + tab 產生 HTML 環境
- .container>(ul*3>li{文字})+(ul>li{$}*3)
.container建立一個類別為 container 的 div>下一層()+()兩個括號加再一起為同一層ul*3>li{內容}建立三個 ul,內層各一個 li,{}代表在每一個 li 裡的內容ul>li{$}*3建立一個 ul,內有三個 li,{$}代表每個 li 裡的內容,錢字號可生成編號數字
1 | |
CSS
- w200 —>
width: 200px; - w75p —>
width: 75%,p 代表 % - d:f —>
display: flex; - jcsb —>
justify-content: space-between; - aic —>
align-items: center;
Lorem 假文
快速排版時,可透過 Lorem 來快速產生文字。
lorem產生出 1 句假文lorem1產生出 1 個單字lorem20產生出 20 個單字lorem*5產生出 5 句假文ul>li*3>lorem6產生出 1 個 ul、3 個內含 6 個單字的 li- 使用
ul>li{lorem6}*3,印出的會是 lorem6 而不是 6 個假字,這點可注意
- 使用
要注意 lorem 直接加數字,就會產生出相對應數字的單字數,如果是 *,則是產生句子,我之前就是一直用 * 想說奇怪怎麼都是句子 XD
注意事項:建立新檔案時要先儲存檔案或是定義語言
之前剛使用 Emmet 時,經常在還沒有將檔案儲存起來就使用 Emmet,就會發現怎麼 tab 都不會有 emmet 反應,最後才發現根本沒有存檔 XD 沒有存檔時編輯器會無法透過副檔名,判斷這個檔案是針對哪一個語言,所以會建議先將檔案、副檔名命名好後在開始撰寫程式語法。
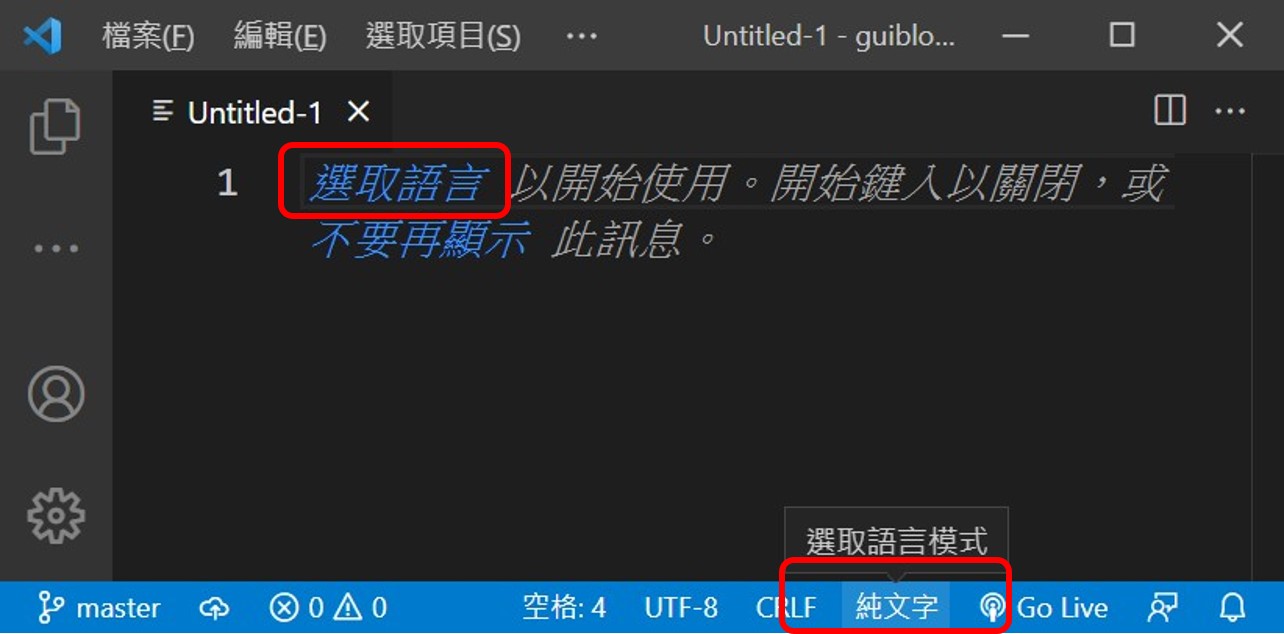
如果沒有要先儲存成檔案,以 VS code 為例,也可以點擊「選取語言」或是點擊底下的純文字鏈結(實際功能是選取語言模式,只是會顯示目前的模式是純文字),上面會出現命令列提供許多語言選擇,在選擇要撰寫的語言,選取完後看到右下角的語言更新,就代表完成囉!
- 點擊選取語言

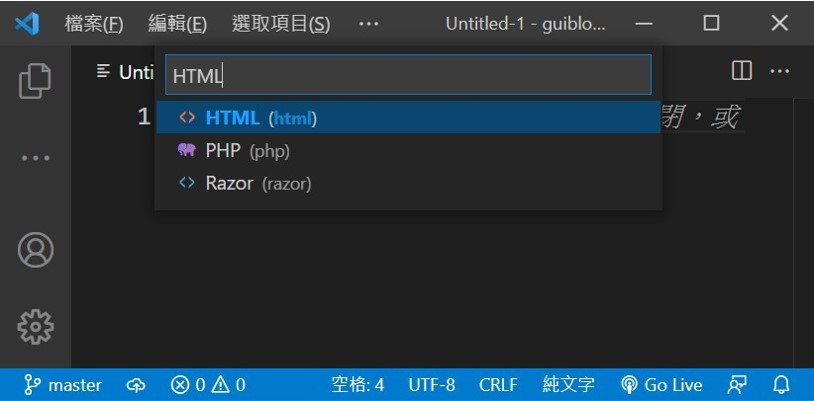
- 選擇要轉寫語言

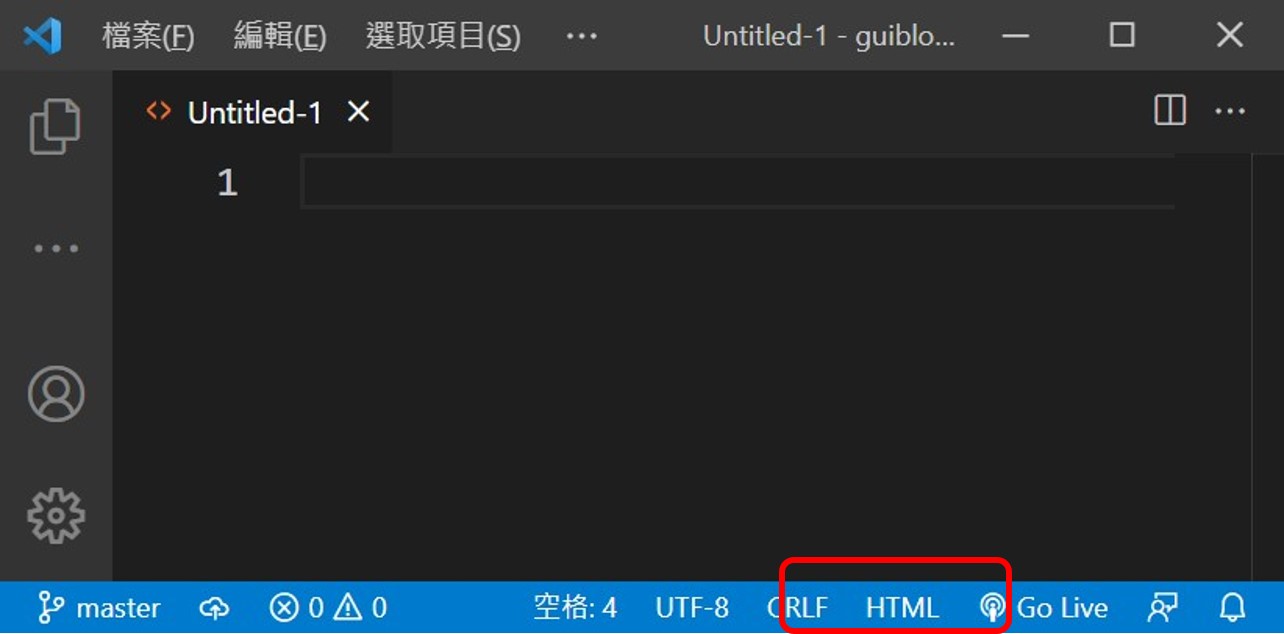
- 可以看到右下角語言改變,就代表完成囉!

這個功能不只 VS code 有,像是 Sublime Text 也有,需要的朋友再去爬文或研究怎麼設定囉~
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!