Day 4:透過 npm、Hexo 指令在本機端安裝你的 Hexo 部落格
當前置必要安裝工具用好後,就可以在本機搭建 Hexo 部落格啦!安裝過程會使用到指令,所以我們要打開昨天安裝的 Git 。如果你對指令沒有很熟沒關係,我會一步步說明。
下載 Hexo 套件包
要執行的指令為:
1 | |
npm 是一個內建於 Node.js 的套件管理系統,使用 JavaScript 所撰寫,可以想像成是 play 商店以及 Apple Store 那樣,將我們需要使用的套件(App)下載至本機使用。這個動作就是要下載 Hexo 套件回自己電腦,使電腦能夠搭建 Hexo 部落格。
安裝 Hexo

首先我們要建立一個資料夾,可以設定在你的桌面或是 C 槽或 D 槽。不過這個資料夾非常重要,因為往後部落格的資料以及部署、設定,都會利用此資料夾,所以請保存好喔~
我是在 C 槽建立一個 30blog 的資料夾,做為 Hexo 目錄。建立好後,要使用指令指定這個目錄。指令是這樣執行的:
1 | |
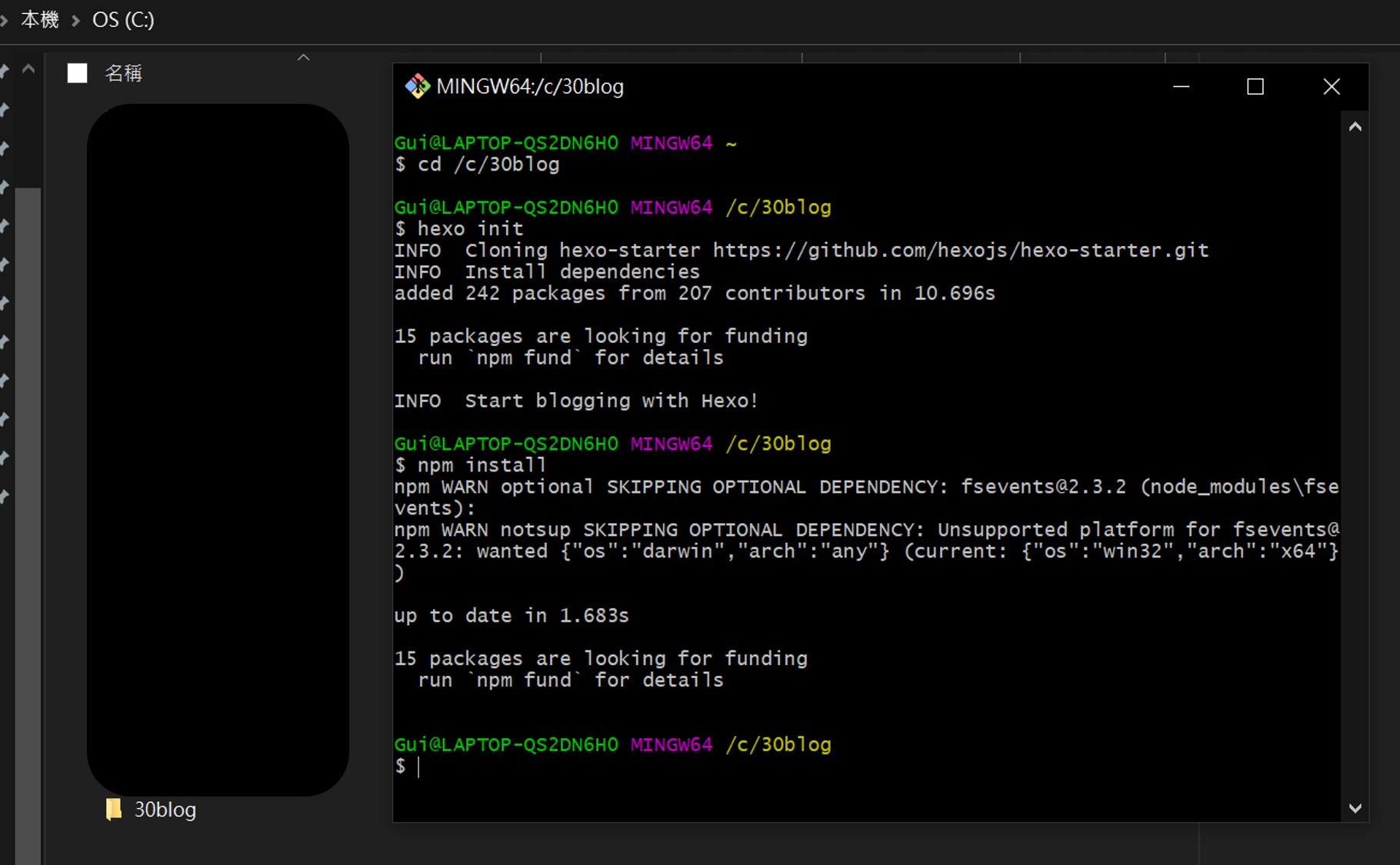
開啟後,會看到截圖上的黃色字「~」變成我們剛剛設定的目錄,就代表位置已經指定到這個目錄。再來我們要初始化這個資料夾為 Hexo 用。指令是這樣執行的:
1 | |
再來進行安裝:
1 | |
如此一來,安裝就告一段落了。
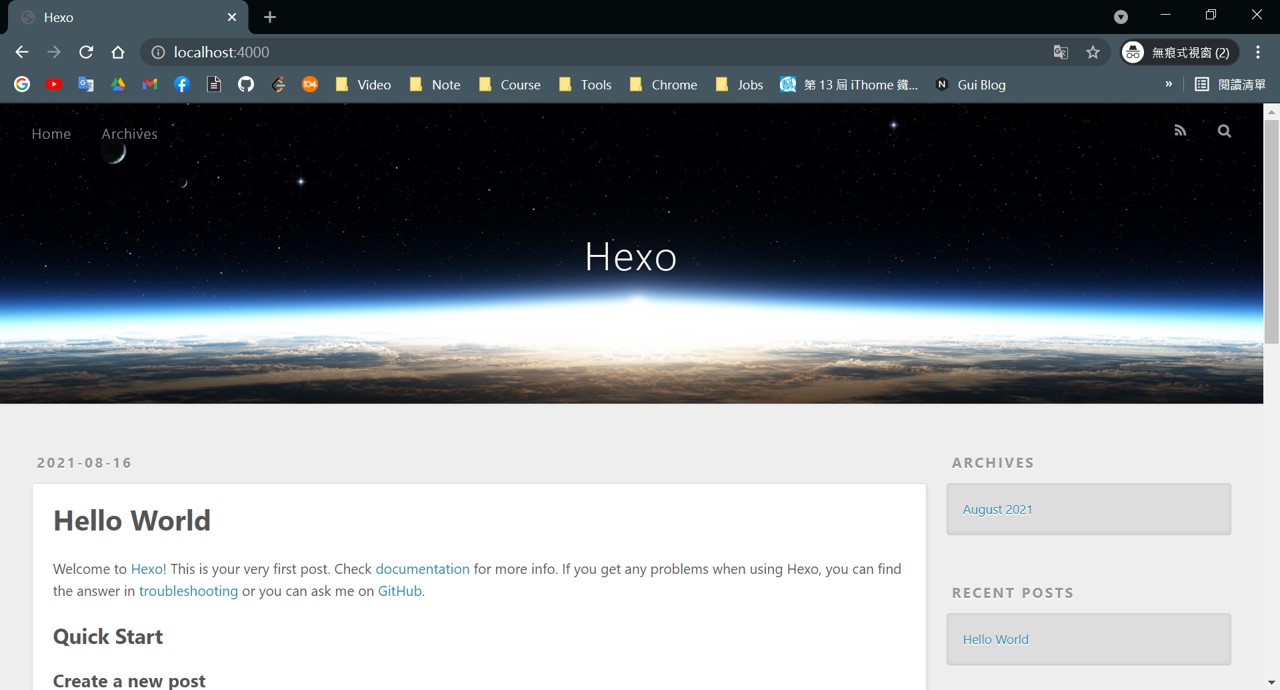
搭建完成!看看自己的部落格
當你進行到這步時,恭喜你已經成功在自己的電腦上搭建好一個 Hexo 了。接下來有兩個指令,將在你日後發表文章、編輯文章或頁面以及樣式時大量運用。
產生靜態網頁
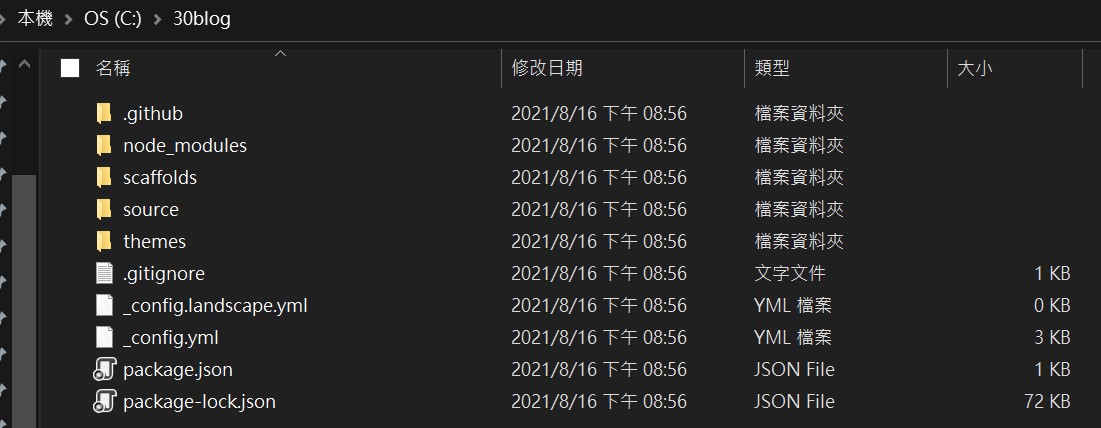
上次提到 Hexo 是一個靜態網頁產生器,要理解它我們可以從理解 Hexo 的運作原理講起。首先,我們可以看到目前 Hexo 目錄的內容:

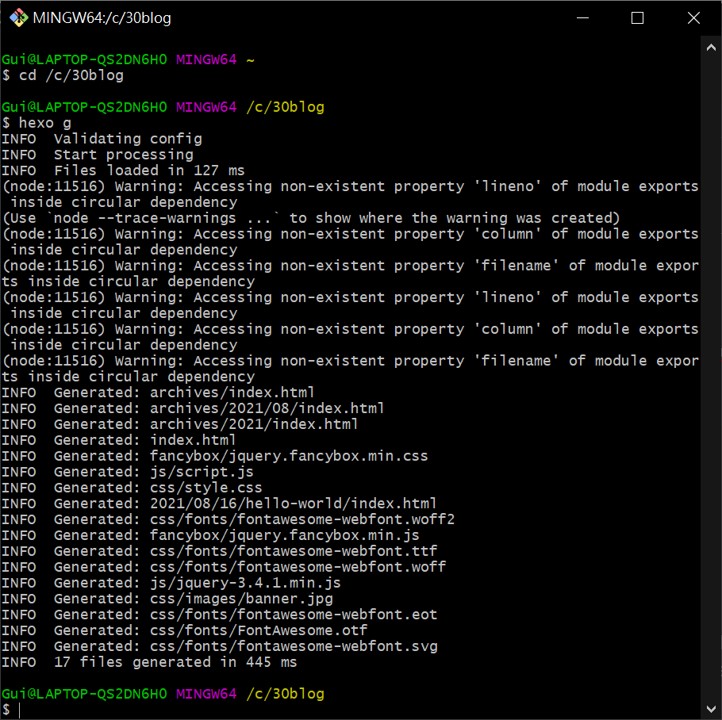
這些都是 Hexo 的程式檔、編輯檔,而 source 裡面放置了文章、頁面。但是這些編輯檔都不是常見的 HTML,因此我們必須執行這個指令:
1 | |

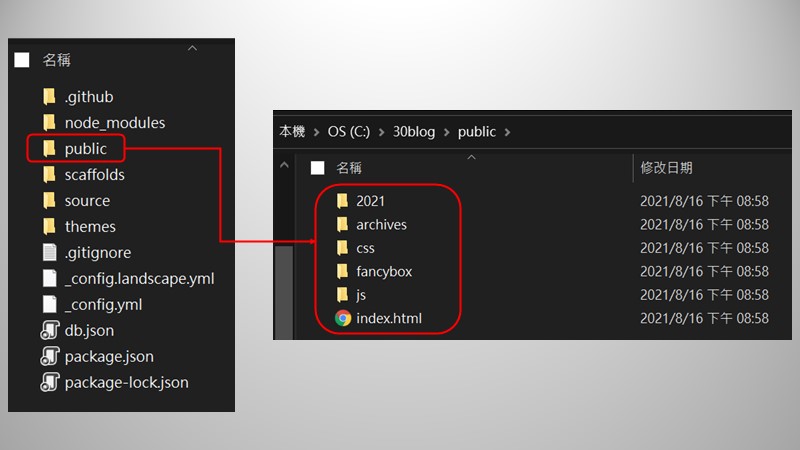
此時我們可以看到執行後,多了一個 public 目錄,點擊進去後,會發現裡面有一些內容,這是 Hexo 剛搭建時會有的預設文章。
之後我們提到將網站部署到空間上時,就是會部署 public 內的內容上去,所以網友看到的就會是你產生出的靜態網頁。

利用虛擬伺服器在本機預覽部落格
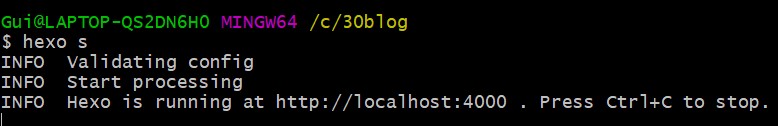
通常部署之前,我們就要先在本機檢查好內容才會部署到空間上,此時 Hexo 本身就有提供虛擬伺服器的功能,我們只需執行以下指令:
1 | |
執行代碼後會出現以下訊息:

其中我們可以看到兩個關鍵訊息:
- 網址部分,大家可以看到「http://localhost:4000」這串網址,是 Hexo 預設伺服器網址以及埠號。
- 目前是開啟虛擬伺服器階段,如果要要關閉或是因為需要輸入指令而終止,點擊 Ctrl+C 就可輸入指令,但此時開設的伺服器就會連不上。

你的第一個 Hexo,就此成功搭建在自己的本機上啦!
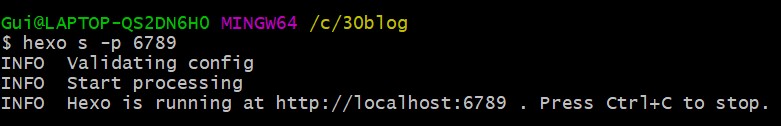
如果埠號被占用怎麼辦?
如果你因為其他需求,剛好已經使用了 4000 這個埠號該怎麼辦呢?此時只要在原先的 hexo s 指令後加幾個字:
1 | |
可以看到原先執行環境的網址部號已經被改變囉!

後記
當初在架設 Hexo 時有在 Hackmd 上做指令筆記,結果真的要打成文章時,整個失意 QQ 或甚至是當初並沒有搞定其意思,雖然說現在也還沒很懂所有指令的意思就是了 XD 但透過寫文章以及參閱網路上各類資訊,再度讓我重回記憶。所以寫部落格真是一件非常高 CP 的事情啊!以下附上我參考的一些文章內容與資訊~
參考資料
本篇文章同步發布於 iT 邦幫忙
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!