Day 6:設定你的 Hexo 佈景主題:Next(上)
昨天我們安裝了 Next 這個佈景主題,今天就要來介紹如何編輯設定 Next,以及 Next 提供了什麼樣的功能與選項給我們使用。
開啟設定檔
我們要開啟的檔案是在 Hexo 根目錄下的 thems/next/_config.yml 這支檔案。不是根目錄的 _config.yml 哦!

- 根目錄下的 _config.yml:針對網站進行設定
- thems/next/_config.yml:針對佈景主題進行設定
Scheme 設定
找到以下這段語法:
1 | |
選擇 Schemes
Next 提供了四種 Scheme 給我們選擇,所以雖然同為 Next,但其實分別有四種不同的樣式可以提供我們選擇,以我的部落格 Gui Blog - 網站的工具人 為例,目前選擇使用的就是 Pisces 的 Scheme。
Next 預設 Scheme 為 Muse,此時如果要設定成其它 Scheme,只要將原本的 Muse 設定為註解,將選擇使用的 Scheme 解除註解就可以指定了。yml 檔的註解是使用 # 井字號來區隔。
這邊就不提供四種 Scheme 的展示圖了,讓各位動手嘗試看看!
黑暗模式
現在 Facebook、Instagram 都有提供黑暗模式,Next 也有黑暗這個模式 XD 將 darkmode 設定值改為 true,網站就會啟用黑暗模式了。
設定頁尾作者鏈結
在昨天的篇章有設定到作者名字,因此正常來說頁尾部分就會顯示你所設定的名稱。不過預設僅僅是一段文字,要怎麼設定成一個鏈結呢?

找到以下這段語法:
1 | |
撰寫HTML a 鏈結語法,設定完成後就可以看到頁尾作者文字變成了鏈結。
1 | |

主選單設置

找到以下這段語法:
1 | |
基本上它的格式會是:
1 | |
由於 Hexo 預設開啟的頁面為首頁以及 archives 歸檔頁,其它像是關於、標籤以及分類頁都需要我們額外新增頁面,因此在這裡就先不進行開啟,會於日後章節說明。
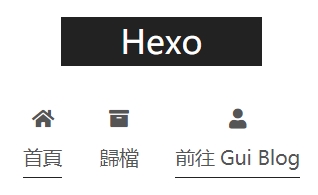
新增自訂選單鏈結,也可以設定絕對路徑!
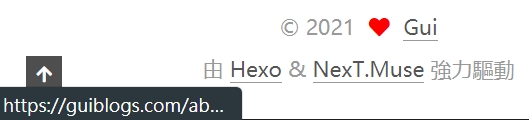
主選單不一定只能連到網站本身的頁面,也可以透過設定絕對鏈結連到其它網站。這邊的範例就設定 URL 連到我正式的部落格,Icon 圖示則稍微偷偷用了目前尚未開啟的 about 的圖示(也可以換成其它 Icon),如下所示:
1 | |
設定完之後就可以看到新增了新的選單鏈結,另外點選這個鏈結之後會以新分頁開啟,左邊兩個鏈結則會在本頁開啟。

選單樣式設定
找到以下這段語法:(主選單設置下方)
1 | |
icons控制選單是否要顯示圖示,若改為false主選單只會呈現我們所設定的文字,圖示則不會顯示。badges可以理解成像是 Line 旁邊會顯示你有幾則未讀訊息,如果設定成 true:- 「歸檔」其實就是收錄你所有的文章,因此若
badges設定為 true,就會在文字旁邊顯示你目前的文章數量。 - 未來若新增標籤、分類頁面並設定於主選單,在
badges設定為 true 的情況之下,也會分別於文字旁分別顯示你目前的標籤數量以及分類數量。
- 「歸檔」其實就是收錄你所有的文章,因此若
一樣不附圖,請大家動手嘗試看看~(其實是懶癌發作 XD)
邊欄位置
如果你的 Scheme 是選擇 Pisces 或 Gemini 的話,就會直接看到文章列表旁邊的邊欄(如果是 Muse 跟 Mist 的話,可以看到左下角的方形內三條線的按鈕,點一下就會跑出邊欄了),預設是靠左的,但如果我希望它靠右該如何做到?
找到以下這段語法:
1 | |
position 的部分,將 left 那行註解並將 right 那行解除註解就可以看到邊欄變成在右邊了。
另外如果使用手機或是較小可視範圍的視窗查看的話,都是會直接消失的。這個部分我也還在看怎麼解決 QQ 如果有大神路過也可以幫我解答一下 ><
個人資訊區塊
大頭貼
找到以下這段語法:
1 | |
把 url 改成大頭貼的網址就可以了。
社群鏈結
找到以下這段語法:
1 | |
格式其實跟主選單很像,就是先名稱、網址,再來則是 Icon 圖示。
另外也有提供針對社群鏈結選單的樣式設定:
1 | |
一樣效果請大家自己嘗試看看囉!另外有趣的一點是,enable 跟 icons_only 似乎是相互矛盾的設定(?)不過如果要顯示 Icon,enable 一定要設定 true 才行。因為我自己測試 enable 設定 false、icons_only 設定 true,也只會顯示文字,不會顯示 Icon。
未完待續!
由於篇幅過長,所以就拆分成兩篇來寫啦~明天還有許多精彩的設定在等著大家,大家敬請期待囉!
參考資料
本篇文章同步發布於 iT 邦幫忙
本站所有文章除特別聲明外,均採用 BY-NC-SA 許可協議。轉載請註明出處!